Những lợi ích mà Responsive web mang lại

Responsive web không còn là thuật ngữ quá xa lạ đối với những người làm website nữa. Sự ra đời của Responsive web giúp hình ảnh hiện thử có thể ăn khớp với các thiết bị hơn. Giúp người dùng có những trải nghiệm tuyệt vời nhất, hãy cùng laratech.vn khám phá những điều ấy qua bài viết dưới đây nhé!

Tính tất yếu
Responsive web là gì?
Responsive web hiện đang là một xu hướng mới, theo đó các kỹ thuật viên có thể thiết kế và phát triển website đáp ứng được mọi thiết bị. Từ đó, dù bạn xem trang website của mình ở bất kỳ thiết bị nào cũng đều có được những trải nghiệm tốt nhất.

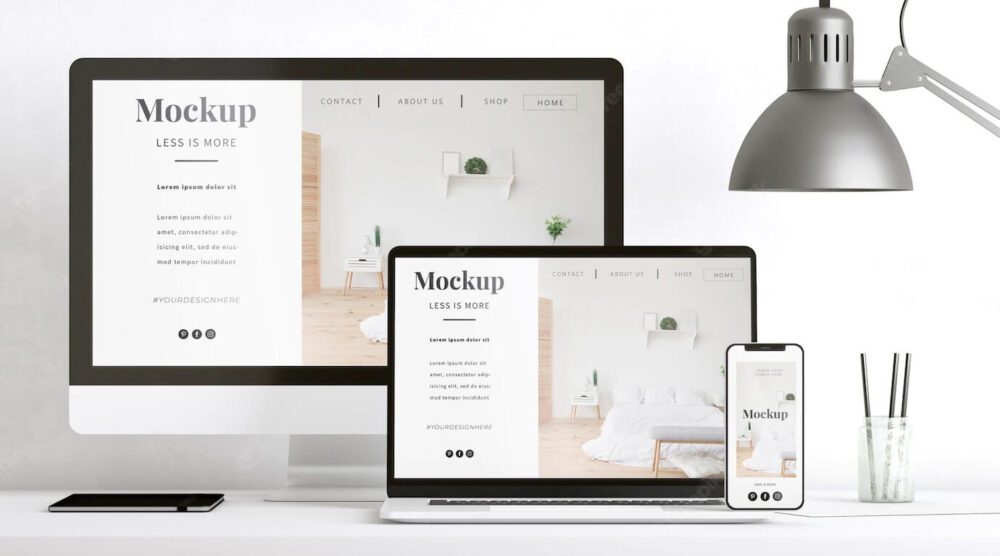
Responsive web xu hướng mới của thời đại
Ưu và nhược điểm khi áp dụng responsive cho trang web là gì?
Ưu điểm:
- Có khả năng tương thích tốt và cải thiện SEO.
- Nâng cao trải nghiệm người dùng đến mức tối ưu nhất ngay cả khi bạn dùng cả Smartphone hay PC để truy cập.
- Tiết kiệm được tối đa chi phí cho doanh nghiệp bạn, vì từ giờ bạn chỉ cần thiết kế web responsive tương thích với tất cả các thiết bị là được.
- Quản lý dễ dàng, tiết kiệm được thời gian cũng như công sức hơn, vì chỉ cần bạn quản lý một website.
- Website thân thiện với người dùng
- Nội dung đồng nhất không cần phải thiết kế thêm web bằng mobile nữa.
- Nâng cao khả năng chia sẻ, không phải quá lo lắng về đối tượng người dùng.
Nhược điểm:
Tuy web responsive có nhiều ưu điểm vượt trội, nhưng nó vẫn còn tồn tại những hạn chế như:
- Tốn nhiều thời gian để thiết kế lại nếu không phát triển nó ngay từ đầu.
- Thời gian tải trang lên sẽ lâu hơn.

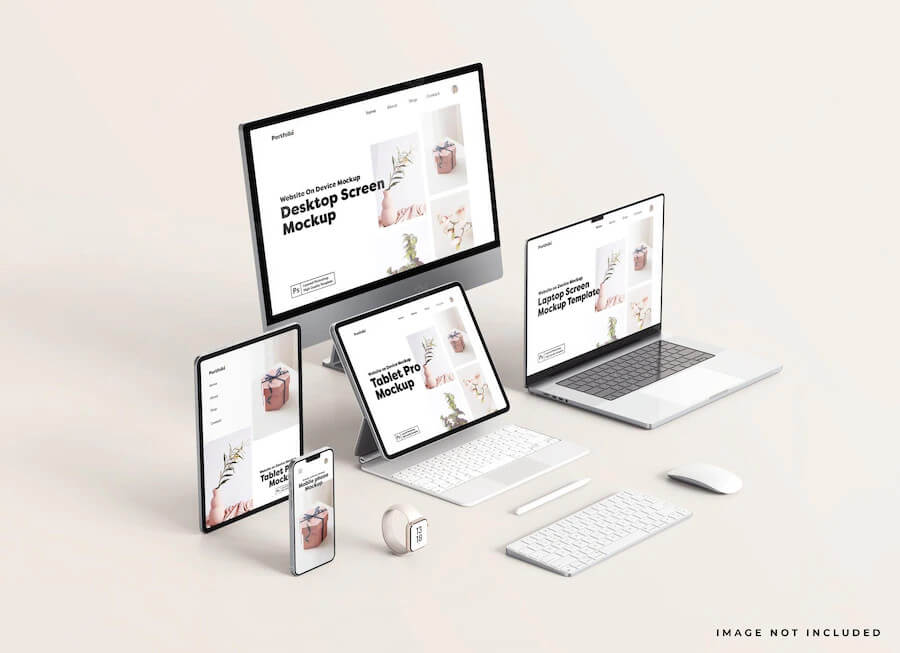
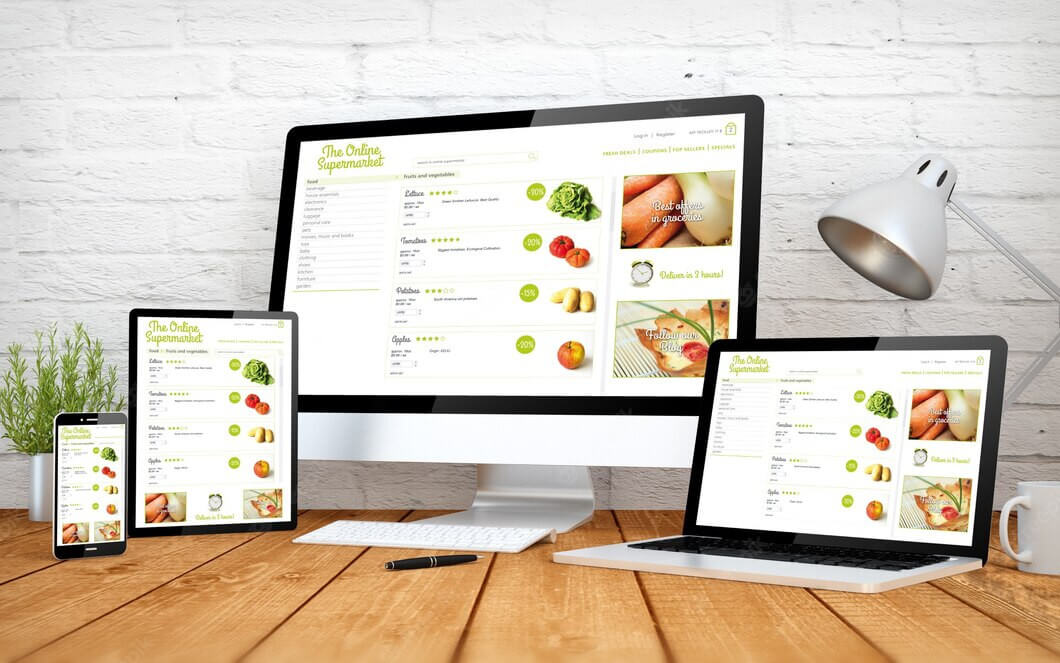
Web responsive có khả năng tương thích với nhiều ứng dụng
Tại sao nên áp dụng responsive cho trang web của bạn?
Responsive web hiện đang là xu hướng mới bắt buộc doanh nghiệp nào cũng cần phải thiết để có thể tiếp cận gần hơn với khách hàng.
Vì bố cục của nó sẽ có thể tự đáp ứng đảm bảo hiển thị trên tất cả các thiết bị. Lợi ích mà responsive web mang lại cho bạn, có thể nói là vô cùng hữu hiệu:
Tiết kiệm tối đa chi phí và quản lý website dễ dàng hơn
Khi web responsive chưa xuất hiện thì nhiều doanh nghiệp phải tốn rất nhiều thời gian cũng như chi phí để xây dựng ít nhất là 2 giao diện cho trang web của họ. Một thiết kế dành cho thiết bị di động, một cái nữa dành cho PC.
Hơn thế nữa, việc quản lý cả 2 website có thể gặp rất nhiều khó khăn khi quản lý dữ liệu.
Web responsive được tạo ra với một mã nguồn nhưng đa giao diện. Nó giúp cho website của bạn có thể tương thích được với nhiều thiết bị. Điều này giúp cho doanh nghiệp bạn dễ dàng quản lý và tiết kiệm được công sức hơn.
Web responsive tối ưu trải nghiệm người dùng
Thế mạnh của web responsive đó chính là khả năng hiển thị tốt trên nhiều thiết bị khác nhau. Từ PC, đến smartphone hay ipad,… đều có thể dùng được và được rất nhiều doanh nghiệp hay cá nhân tin tưởng, lựa chọn. Khách hàng có thể vào trang web của bạn mọi nơi, mọi lúc.
Tất cả các nội dung của web responsive đều được hiển thị hoàn hảo trên màn hình thiết bị. Thay vì bị cắt hay biến dạng về hình ảnh, bố cục thì bây giờ nó sẽ tự thay đổi về kích thước và điều chỉnh sao cho phù hợp nhất với thiết bị của khách hàng.
Tăng khả năng nhận diện thương hiệu và hiệu quả bán hàng
Khi người tiêu dùng đã cảm thấy hài lòng với sản phẩm của bạn, thì họ sẽ bắt đầu tìm kiếm website của bạn để đặt hàng. Một website có tốc độ tải nhanh và mọi thiết bị đều có thể vào và sử dụng dễ dàng chính là cách bạn tăng hiệu quả mua hàng trực tuyến.
Nó đồng nghĩa với việc sẽ có nhiều người nhận diện được thương hiệu của bạn và dễ dàng tăng hiệu quả bán hàng hơn.
Tăng cơ hội cải thiện thứ hạng trên google
Từ những năm trở lại gần đây, google ưu tiên cho tìm kiếm những trang web có tích hợp responsive. Google đánh giá cao những trang website thân thiện với thiết bị, hướng đến người dùng. Chính vì thế mà web responsive sẽ giúp bạn có cơ hội tăng thứ hạng trên google cách hiệu quả. Kéo khách hàng lại gần hơn với bạn.
Xây dựng liên kết mạnh mã và tốc độ tải trang nhanh chóng
Khi bạn là người tiêu dùng, bạn có thật sự chờ đợi được một trang website có tốc độ tải chậm không. Hay bạn sẽ bực bội thoát ra và có thể sẽ vào trang khác để mua hàng nhanh chóng hơn.
Trên thực tế, có rất nhiều khách hàng vì tốc độ tải chậm của trang web mà đã thoát ra khỏi trang đó. Chính vì thế, có thể nói web responsive là một cứu cánh cho bạn, bởi tốc độ tải trang nhanh chóng. Góp phần giữ chân được các khách hàng tiềm năng ở lại với bạn.
Hy vọng qua bài viết này sẽ giúp bạn phần nào hiểu được Responsive web, cũng như nó mang lại lợi ích gì cho người dùng. Khi bạn có nhu cầu hãy liên hệ ngay cho laratech.vn để được tư vấn hỗ trợ nhé!
Có thể bạn sẽ thích

Top 5 website đổi định dạng Word sang PDF miễn phí tốt nhất
 Phương Chi 29 Th5 2024
Phương Chi 29 Th5 2024 
ChatGPT-4o là gì? Có ưu điểm gì so với bản cũ
 Phương Chi 20 Th5 2024
Phương Chi 20 Th5 2024 
Screaming Frog là gì? Cách sử dụng Screaming Frog hiệu quả năm 2024
 Phương Chi 29 Th2 2024
Phương Chi 29 Th2 2024 
Conversion rate là gì? Cách để tối ưu chuyển đổi website hiệu quả
 Phương Chi 25 Th11 2023
Phương Chi 25 Th11 2023 
Disclaimer là gì? Làm thế nào để viết Disclaimer chuẩn cho website
 Phương Chi 21 Th11 2023
Phương Chi 21 Th11 2023 
Top 10 xu hương thiết kế website chuẩn SEO mới nhất năm 2024
 Phương Chi 13 Th11 2023
Phương Chi 13 Th11 2023