Top 10 bí quyết để cải thiện UI/UX Design cho website

UI/UX Design là yếu tố quan trọng quyết định sự thành công của một website. Một website có thiết kế UI/UX tốt sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần, thực hiện các thao tác một cách thuận tiện và thoải mái, từ đó tăng khả năng chuyển đổi và giữ chân khách hàng.

Top 10 bí quyết để cải thiện UI/UX Design cho website
Dưới đây là 10 bí quyết để cải thiện UI/UX Design cho website:
Xác định mục tiêu người dùng
Mục tiêu của người dùng là những gì người dùng muốn đạt được khi tương tác với một sản phẩm hoặc dịch vụ. Mục tiêu của người dùng có thể khác nhau tùy thuộc vào loại sản phẩm hoặc dịch vụ, cũng như nhu cầu và mong muốn của người dùng. Ví dụ: mục tiêu của người dùng khi truy cập vào một trang web thương mại điện tử có thể là mua sắm, trong khi mục tiêu của người dùng khi truy cập vào một trang web tin tức có thể là cập nhật tin tức.
Trong thiết kế UI/UX, việc xác định mục tiêu của người dùng là rất quan trọng. Điều này giúp các nhà thiết kế hiểu được nhu cầu và mong muốn của người dùng, từ đó có thể thiết kế sản phẩm hoặc dịch vụ đáp ứng được nhu cầu đó.

Xác định mục tiêu người dùng
Có một số cách để xác định mục tiêu của người dùng, bao gồm:
- Phỏng vấn người dùng: Đây là cách tốt nhất để hiểu nhu cầu và mong muốn của người dùng. Các nhà thiết kế có thể phỏng vấn người dùng trực tiếp hoặc qua khảo sát.
- Phân tích dữ liệu: Các nhà thiết kế có thể phân tích dữ liệu từ các nguồn như lưu lượng truy cập trang web, khảo sát, và phản hồi của người dùng.
- Thực nghiệm: Các nhà thiết kế có thể tạo các nguyên mẫu và thử nghiệm chúng với người dùng.
Việc xác định mục tiêu của người dùng là một quá trình liên tục. Các nhà thiết kế cần thường xuyên cập nhật thông tin về mục tiêu của người dùng để đảm bảo rằng sản phẩm hoặc dịch vụ của họ luôn đáp ứng được nhu cầu của người dùng.
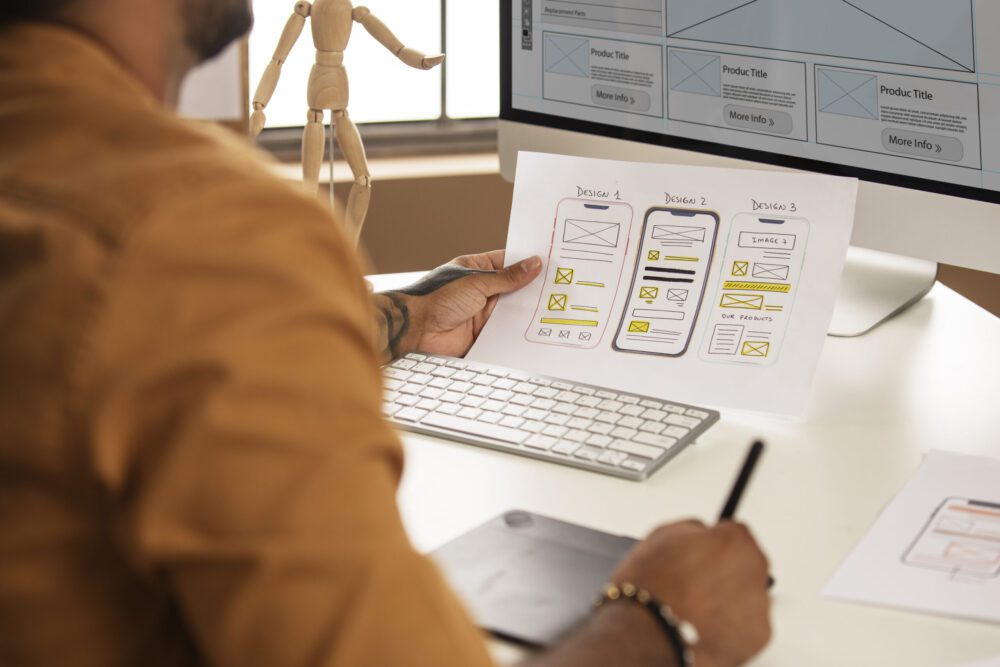
Nghiên cứu đối thủ cạnh tranh
Nghiên cứu đối thủ cạnh tranh cũng là một bước quan trọng giúp bạn có cái nhìn tổng quan về thị trường và xác định những điểm mạnh, điểm yếu của các đối thủ. Từ đó, bạn có thể tìm ra những điểm khác biệt để tạo lợi thế cạnh tranh cho website của mình.
Nghiên cứu đối thủ cạnh tranh là một phần quan trọng trong quá trình thiết kế UI/UX. Bằng cách hiểu những gì đối thủ cạnh tranh đang làm, các nhà thiết kế có thể tạo ra sản phẩm hoặc dịch vụ tốt hơn, đáp ứng nhu cầu của người dùng và mang lại lợi thế cạnh tranh.

Nghiên cứu đối thủ cạnh tranh
Có một số cách để nghiên cứu đối thủ cạnh tranh trong UI/UX, bao gồm:
- Phân tích trang web hoặc ứng dụng của đối thủ cạnh tranh: Các nhà thiết kế có thể phân tích cách bố cục, giao diện, và trải nghiệm người dùng của trang web hoặc ứng dụng của đối thủ cạnh tranh.
- Phân tích dữ liệu: Các nhà thiết kế có thể phân tích dữ liệu từ các nguồn như lưu lượng truy cập trang web, khảo sát, và phản hồi của người dùng để hiểu cách người dùng tương tác với sản phẩm hoặc dịch vụ của đối thủ cạnh tranh.
- Đọc các bài đánh giá của người dùng: Các nhà thiết kế có thể đọc các bài đánh giá của người dùng về sản phẩm hoặc dịch vụ của đối thủ cạnh tranh để hiểu những điểm mạnh và điểm yếu của sản phẩm hoặc dịch vụ đó.
Việc nghiên cứu đối thủ cạnh tranh là một quá trình liên tục. Các nhà thiết kế cần thường xuyên cập nhật thông tin về đối thủ cạnh tranh để đảm bảo rằng sản phẩm hoặc dịch vụ của họ luôn được cải thiện và mang lại lợi thế cạnh tranh.
Thiết kế đơn giản và dễ sử dụng
Một website có thiết kế đơn giản và dễ sử dụng sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần và thực hiện các thao tác một cách thuận tiện. Bạn nên tránh sử dụng quá nhiều màu sắc, hình ảnh, hiệu ứng phức tạp, thay vào đó hãy tập trung vào việc sắp xếp bố cục hợp lý và sử dụng ngôn ngữ rõ ràng, súc tích.
Thiết kế đơn giản và dễ sử dụng là một trong những nguyên tắc quan trọng nhất trong thiết kế UI/UX. Một sản phẩm hoặc dịch vụ có thiết kế đơn giản và dễ sử dụng sẽ giúp người dùng dễ dàng tìm thấy thông tin và thực hiện các tác vụ mong muốn. Điều này sẽ giúp người dùng hài lòng và quay trở lại sản phẩm hoặc dịch vụ đó nhiều lần hơn.

Thiết kế đơn giản và dễ sử dụng
Dưới đây là một số nguyên tắc thiết kế đơn giản và dễ sử dụng trong UI/UX:
- Sử dụng ngôn ngữ đơn giản: Ngôn ngữ sử dụng trên sản phẩm hoặc dịch vụ cần rõ ràng, ngắn gọn và dễ hiểu. Tránh sử dụng các thuật ngữ chuyên môn hoặc ngôn ngữ phức tạp.
- Sử dụng bố cục hợp lý: Bố cục của sản phẩm hoặc dịch vụ cần rõ ràng và dễ hiểu. Người dùng cần có thể dễ dàng tìm thấy thông tin họ cần
- Sử dụng các yếu tố hình ảnh rõ ràng: Các yếu tố hình ảnh như biểu tượng và hình ảnh có thể giúp truyền tải thông tin một cách hiệu quả hơn. Tuy nhiên, các yếu tố hình ảnh cần rõ ràng và dễ hiểu.
- Sử dụng các yếu tố tương tác trực quan: Các yếu tố tương tác như nút và liên kết cần rõ ràng và dễ hiểu. Người dùng cần biết rằng họ có thể tương tác với các yếu tố đó.
- Sử dụng các nguyên tắc thiết kế phổ biến: Có một số nguyên tắc thiết kế phổ biến có thể được sử dụng để tạo ra thiết kế đơn giản và dễ sử dụng. Ví dụ: nguyên tắc “tương phản” có thể được sử dụng để giúp người dùng dễ dàng phân biệt các phần khác nhau của sản phẩm hoặc dịch vụ.
Việc thiết kế đơn giản và dễ sử dụng là một quá trình liên tục. Các nhà thiết kế cần thường xuyên kiểm tra và đánh giá sản phẩm hoặc dịch vụ của mình để đảm bảo rằng nó luôn đáp ứng được nhu cầu của người dùng.
Tối ưu hóa cho thiết bị di động
Hiện nay, có rất nhiều người dùng truy cập internet bằng thiết bị di động. Do đó, bạn cần tối ưu hóa website của mình cho thiết bị di động để mang lại trải nghiệm tốt nhất cho người dùng. Điều này có nghĩa là bạn cần thiết kế website có bố cục phù hợp với màn hình nhỏ, sử dụng các nút và phông chữ lớn hơn và đảm bảo tốc độ tải trang nhanh chóng.
Tối ưu hóa cho thiết bị di động là một trong những xu hướng quan trọng nhất trong thiết kế UI/UX. Ngày càng có nhiều người dùng truy cập internet và sử dụng các ứng dụng trên thiết bị di động. Do đó, việc tối ưu hóa sản phẩm hoặc dịch vụ cho thiết bị di động là rất quan trọng để đảm bảo rằng người dùng có thể truy cập và sử dụng sản phẩm hoặc dịch vụ một cách dễ dàng và hiệu quả.

Tối ưu hóa cho thiết bị di động
Các nhà thiết kế cũng cần lưu ý một số yếu tố sau khi tối ưu hóa cho thiết bị di động:
- Tốc độ: Tốc độ tải của sản phẩm hoặc dịch vụ cần nhanh chóng trên thiết bị di động. Người dùng không muốn phải chờ đợi lâu để truy cập hoặc sử dụng sản phẩm hoặc dịch vụ.
- Pin: Sử dụng pin một cách hiệu quả trên thiết bị di động. Người dùng không muốn sản phẩm hoặc dịch vụ của bạn tiêu tốn pin của họ một cách nhanh chóng.
- Âm thanh: Sử dụng âm thanh một cách hợp lý trên thiết bị di động. Âm thanh có thể giúp cải thiện trải nghiệm người dùng, nhưng cũng có thể gây khó chịu nếu được sử dụng quá nhiều.
Việc tối ưu hóa cho thiết bị di động là một quá trình liên tục. Các nhà thiết kế cần thường xuyên kiểm tra và đánh giá sản phẩm hoặc dịch vụ của mình để đảm bảo rằng nó luôn đáp ứng được nhu cầu của người dùng trên thiết bị di động.
Sử dụng ngôn ngữ rõ ràng và ngắn gọn
Ngôn ngữ rõ ràng và ngắn gọn giúp người dùng dễ dàng hiểu và ghi nhớ thông tin. Bạn nên tránh sử dụng các thuật ngữ chuyên ngành hoặc ngôn ngữ quá phức tạp.
Sử dụng ngôn ngữ rõ ràng và ngắn gọn là một nguyên tắc quan trọng trong thiết kế UI/UX. Ngôn ngữ rõ ràng và ngắn gọn giúp người dùng dễ dàng hiểu và sử dụng sản phẩm hoặc dịch vụ.

Sử dụng ngôn ngữ rõ ràng và ngắn gọn
Dưới đây là một số lợi ích của việc sử dụng ngôn ngữ rõ ràng và ngắn gọn trong UI/UX:
- Tăng khả năng hiểu: Ngôn ngữ rõ ràng và ngắn gọn giúp người dùng dễ dàng hiểu thông tin được cung cấp. Điều này đặc biệt quan trọng đối với người dùng mới hoặc người dùng có trình độ tiếng Anh hạn chế.
- Tăng khả năng sử dụng: Ngôn ngữ rõ ràng và ngắn gọn giúp người dùng dễ dàng thực hiện các tác vụ. Điều này giúp người dùng hài lòng và quay trở lại sản phẩm hoặc dịch vụ nhiều lần hơn.
- Tăng hiệu quả: Ngôn ngữ rõ ràng và ngắn gọn giúp người dùng tiết kiệm thời gian và công sức. Điều này giúp người dùng có thể tập trung vào những điều quan trọng hơn.
Việc sử dụng ngôn ngữ rõ ràng và ngắn gọn là một kỹ năng quan trọng đối với các nhà thiết kế UI/UX. Bằng cách tuân theo các mẹo ở trên, các nhà thiết kế có thể tạo ra sản phẩm hoặc dịch vụ đáp ứng được nhu cầu của người dùng và mang lại trải nghiệm tốt nhất.
Sử dụng hình ảnh và video chất lượng cao
Hình ảnh và video là những yếu tố quan trọng giúp thu hút sự chú ý của người dùng và truyền tải thông tin một cách hiệu quả. Bạn nên sử dụng hình ảnh và video chất lượng cao, có liên quan đến nội dung và phù hợp với mục tiêu của website

Sử dụng hình ảnh và video chất lượng cao
Hình ảnh và video chất lượng cao có thể giúp cải thiện trải nghiệm người dùng (UX) theo nhiều cách. Chúng có thể giúp:
- Truyền tải thông tin một cách hiệu quả hơn: Hình ảnh và video có thể giúp truyền tải thông tin một cách nhanh chóng và dễ hiểu hơn so với văn bản. Ví dụ: một hình ảnh của một sản phẩm có thể cung cấp cho người dùng nhiều thông tin hơn so với một mô tả văn bản về sản phẩm đó.
- Thu hút sự chú ý của người dùng: Hình ảnh và video có thể giúp thu hút sự chú ý của người dùng và giữ cho họ tham gia. Ví dụ, một video giới thiệu sản phẩm có thể giúp người dùng hiểu sản phẩm tốt hơn và khiến họ muốn mua nó.
- Tạo cảm xúc cho người dùng: Hình ảnh và video có thể tạo cảm xúc cho người dùng, chẳng hạn như cảm giác vui vẻ, hạnh phúc, hoặc buồn bã. Điều này có thể giúp tạo ra trải nghiệm người dùng tích cực hơn.
Việc sử dụng hình ảnh và video chất lượng cao là một kỹ năng quan trọng đối với các nhà thiết kế UI/UX. Bằng cách tuân theo các mẹo ở trên, các nhà thiết kế có thể tạo ra sản phẩm hoặc dịch vụ đáp ứng được nhu cầu của người dùng và mang lại trải nghiệm tốt nhất.
Tạo điểm nhấn cho các thành phần quan trọng
Bạn cần làm nổi bật các thành phần quan trọng trên website để thu hút sự chú ý của người dùng. Điều này có thể được thực hiện bằng cách sử dụng màu sắc, kích thước, vị trí hoặc hiệu ứng khác nhau.
Tạo điểm nhấn cho các thành phần quan trọng trong UI/UX là một kỹ thuật thiết kế giúp người dùng dễ dàng chú ý đến các thông tin hoặc chức năng quan trọng. Điều này có thể giúp cải thiện trải nghiệm người dùng bằng cách giúp người dùng dễ dàng tìm thấy những gì họ cần và thực hiện các tác vụ một cách hiệu quả.

Tạo điểm nhấn cho các thành phần quan trọng
Dưới đây là một số cách để tạo điểm nhấn cho các thành phần quan trọng trong UI/UX:
- Sử dụng kích thước lớn: Các thành phần quan trọng nên có kích thước lớn hơn các thành phần khác để thu hút sự chú ý của người dùng.
- Sử dụng màu sắc nổi bật: Các thành phần quan trọng nên được sử dụng màu sắc nổi bật để giúp chúng nổi bật so với các thành phần khác.
- Sử dụng vị trí nổi bật: Các thành phần quan trọng nên được đặt ở vị trí nổi bật, chẳng hạn như ở trung tâm màn hình hoặc ở đầu trang.
- Sử dụng hiệu ứng thị giác: Các thành phần quan trọng có thể được làm nổi bật bằng cách sử dụng các hiệu ứng thị giác, chẳng hạn như đổ bóng, ánh sáng, hoặc chuyển động.
Việc tạo điểm nhấn cho các thành phần quan trọng là một kỹ năng quan trọng đối với các nhà thiết kế UI/UX. Bằng cách tuân theo các mẹo ở trên, các nhà thiết kế có thể tạo ra sản phẩm hoặc dịch vụ đáp ứng được nhu cầu của người dùng và mang lại trải nghiệm tốt nhất.
Thử nghiệm và điều chỉnh
Sau khi thiết kế xong, bạn cần thử nghiệm và điều chỉnh website để đảm bảo rằng nó đáp ứng được nhu cầu của người dùng. Bạn có thể thực hiện thử nghiệm với người dùng thực tế hoặc sử dụng các công cụ phân tích website để thu thập phản hồi.
Thử nghiệm và điều chỉnh là một quá trình quan trọng trong thiết kế UI/UX. Quá trình này giúp các nhà thiết kế xác định những gì hoạt động và những gì không hoạt động, và sau đó điều chỉnh thiết kế cho phù hợp với nhu cầu của người dùng.

Thử nghiệm và điều chỉnh
Thử nghiệm UI/UX có thể được thực hiện theo nhiều cách khác nhau, bao gồm:
- Thử nghiệm người dùng: Thử nghiệm người dùng là một phương pháp phổ biến để thu thập phản hồi từ người dùng thực tế. Các nhà thiết kế có thể tổ chức các cuộc phỏng vấn, khảo sát, hoặc thử nghiệm A/B để thu thập phản hồi từ người dùng.
- Thử nghiệm tự động: Thử nghiệm tự động có thể được sử dụng để kiểm tra các khía cạnh kỹ thuật của thiết kế, chẳng hạn như khả năng sử dụng và khả năng truy cập.
- Phân tích dữ liệu: Phân tích dữ liệu có thể được sử dụng để thu thập thông tin về cách người dùng tương tác với sản phẩm hoặc dịch vụ. Các nhà thiết kế có thể sử dụng dữ liệu này để xác định các khu vực cần cải thiện.
Điều chỉnh UI/UX là quá trình thay đổi thiết kế dựa trên kết quả thử nghiệm. Quá trình này có thể bao gồm việc thay đổi bố cục, màu sắc, phông chữ, hoặc các yếu tố khác của thiết kế.
Tối ưu hóa tốc độ tải trang
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng. Bạn cần tối ưu hóa tốc độ tải trang của website để đảm bảo rằng người dùng có thể truy cập website một cách nhanh chóng và thuận tiện.
Tối ưu hóa tốc độ tải trang là một trong những yếu tố quan trọng nhất trong thiết kế UI/UX. Một trang web hoặc ứng dụng có tốc độ tải chậm sẽ khiến người dùng thất vọng và rời khỏi trang.

Tối ưu hóa tốc độ tải trang
Dưới đây là một số lợi ích của việc tối ưu hóa tốc độ tải trang:
- Tăng trải nghiệm người dùng: Tốc độ tải trang nhanh sẽ giúp người dùng có trải nghiệm tốt hơn bằng cách giúp họ dễ dàng truy cập thông tin và thực hiện các tác vụ.
- Giảm tỷ lệ thoát: Tốc độ tải trang nhanh sẽ giúp giảm tỷ lệ thoát trang, vì người dùng có nhiều khả năng ở lại trang nếu trang tải nhanh.
- Tăng thứ hạng trên công cụ tìm kiếm: Google và các công cụ tìm kiếm khác sử dụng tốc độ tải trang là một yếu tố trong xếp hạng trang web. Do đó, tối ưu hóa tốc độ tải trang có thể giúp trang web của bạn xếp hạng cao hơn trên các công cụ tìm kiếm.
Việc tối ưu hóa tốc độ tải trang là một quá trình liên tục. Các nhà thiết kế cần thường xuyên kiểm tra và tối ưu hóa tốc độ tải trang của họ để đảm bảo rằng trang web hoặc ứng dụng của họ tải nhanh nhất có thể.
Thường xuyên cập nhật và cải tiến
Trải nghiệm người dùng luôn thay đổi theo thời gian. Do đó, bạn cần thường xuyên cập nhật và cải tiến website để đáp ứng nhu cầu ngày càng cao của người dùng.
Thiết kế UI/UX là một quá trình liên tục. Các nhà thiết kế cần thường xuyên cập nhật và cải tiến thiết kế của họ để đảm bảo rằng thiết kế đáp ứng được nhu cầu của người dùng và mang lại trải nghiệm tốt nhất.

Thường xuyên cập nhật và cải tiến
Có một số lý do tại sao việc cập nhật và cải tiến UI/UX là quan trọng:
- Thay đổi nhu cầu của người dùng: Nhu cầu của người dùng luôn thay đổi theo thời gian. Do đó, các nhà thiết kế cần thường xuyên cập nhật và cải tiến thiết kế của họ để đáp ứng nhu cầu thay đổi của người dùng.
- Sự phát triển của công nghệ: Công nghệ luôn phát triển. Do đó, các nhà thiết kế cần thường xuyên cập nhật và cải tiến thiết kế của họ để tận dụng các công nghệ mới nhất.
- Sự cạnh tranh trong thị trường: Thị trường cạnh tranh ngày càng khốc liệt. Do đó, các nhà thiết kế cần thường xuyên cập nhật và cải tiến thiết kế của họ để giữ cho sản phẩm hoặc dịch vụ của họ cạnh tranh.
Việc cập nhật và cải tiến UI/UX là một quá trình quan trọng đối với các nhà thiết kế. Bằng cách thường xuyên cập nhật và cải tiến thiết kế của họ, các nhà thiết kế có thể tạo ra sản phẩm hoặc dịch vụ đáp ứng được nhu cầu của người dùng và mang lại trải nghiệm tốt nhất.
Tuân theo những bí quyết trên sẽ giúp bạn thiết kế UI/UX cho website hiệu quả, mang lại trải nghiệm tốt nhất cho người dùng và thúc đẩy hiệu quả kinh doanh.
Hãy theo dõi Laratech.com.vn để có thể cập nhật thêm nhiều kiến thức hữu ích khác nhé!
Có thể bạn sẽ thích

Cách cài đặt và sử dụng VssID ứng dụng bảo hiểm số Việt Nam
 Phương Chi 15 Th7 2024
Phương Chi 15 Th7 2024 
Top 3 cách kiểm tra dung lượng 4G Vinaphone, Viettel, Mobifone
 Phương Chi 13 Th7 2024
Phương Chi 13 Th7 2024 
Top 3 cách kiểm tra thông tin thuê bao sim Viettel trả trước, trả sau
 Phương Chi 11 Th7 2024
Phương Chi 11 Th7 2024 
Cách ứng tiền Mobifone, ứng tạm tiền mạng Mobi 3k, 10k, 20k đến 50k
 Phương Chi 8 Th7 2024
Phương Chi 8 Th7 2024 
Cách chuẩn hóa thông tin thuê bao để tránh bị khóa sim, khóa số
 Phương Chi 8 Th7 2024
Phương Chi 8 Th7 2024 
Cách sử dụng Teamviewer không cần cài đặt trên máy tính
 Phương Chi 6 Th7 2024
Phương Chi 6 Th7 2024