Top 20 font chữ đẹp thường dùng trong thiết kế website

Trong thế giới thiết kế web ngày nay, font chữ không chỉ đơn thuần là các ký tự mà còn là một yếu tố quan trọng để tạo nên sự thẩm mỹ và độc đáo cho một trang web.Không chỉ là phương tiện để truyền đạt thông tin, font chữ còn mang trong mình sức mạnh để tạo ra cảm xúc, thu hút sự chú ý và tạo dấu ấn đặc biệt cho trang web.
Khi thiết kế một trang web, việc lựa chọn font chữ không chỉ đơn giản là chọn một kiểu chữ đẹp mắt, mà còn đòi hỏi sự cân nhắc và hiểu biết về ngữ cảnh sử dụng.Với sự đa dạng và phong phú của font chữ hiện nay, việc tìm ra font chữ phù hợp và sáng tạo có thể trở thành một thách thức.
Trong bài viết này, laratech.vn sẽcùng bạn khám phá Top 20 font chữ đẹp thường được sử dụng trong thiết kế website. Từ những font chữ thanh lịch và hiện đại đến những font chữ cổ điển và độc đáo, danh sách này sẽ cung cấp cho bạn những gợi ý hữu ích để thể hiện cái nhìn riêng và tạo điểm nhấn độc đáo cho trang web của bạn.
Khái quát chung

Khái quát
Font chữ đóng vai trò quan trọng trong thiết kế website, không chỉ đảm nhận truyền tải thông tin mà còn tạo nên sự thẩm mỹ và độc đáo. Khi lựa chọn font chữ, cần xem xét các yếu tố như phong cách, đọc được, khả năng tương thích.
Sử dụng font chữ hiệu quả bao gồm việc chọn font phù hợp, tinh chỉnh kích cỡ, khoảng cách và màu sắc, đảm bảo tính nhất quán và đọc được trên mọi thiết bị. Hiểu và áp dụng cách sử dụng font chữ đúng cách sẽ giúp tạo nên trải nghiệm tốt và giao diện hấp dẫn cho người dùng.
Các yếu tố cần xem xét khi chọn font chữ

Font chữ
Độ đẹp và thẩm mỹ
Font chữ nên có hình dạng và đường nét hài hòa, thu hút mắt người xem. Một font chữ đẹp và độc đáo sẽ làm nổi bật giao diện và tạo cảm giác chuyên nghiệp.
Độ dễ đọc và hiểu được thông điệp
Font chữ phải có độ rõ ràng và dễ đọc, ngay cả ở kích thước nhỏ. Nó cần hỗ trợ hiển thị các ký tự và từ ngữ một cách dễ hiểu, giúp người đọc nắm bắt nội dung một cách nhanh chóng.
Tính tương thích với các trình duyệt web
Font chữ phải tương thích với các trình duyệt web phổ biến như Chrome, Firefox, Safari, và Edge. Điều này đảm bảo rằng font sẽ hiển thị đúng trên mọi trình duyệt mà không gây lỗi hiển thị hay biến dạng.
Khả năng tương thích với các thiết bị và màn hình khác nhau
Font chữ cần phải được hiển thị đúng trên các thiết bị khác nhau như máy tính, điện thoại di động, hoặc máy tính bảng. Nó cũng cần phù hợp với các kích thước màn hình khác nhau để đảm bảo trải nghiệm người dùng tốt nhất.
Top 20 font chữ đẹp thường dùng trong thiết kế website

20 font chữ đẹp
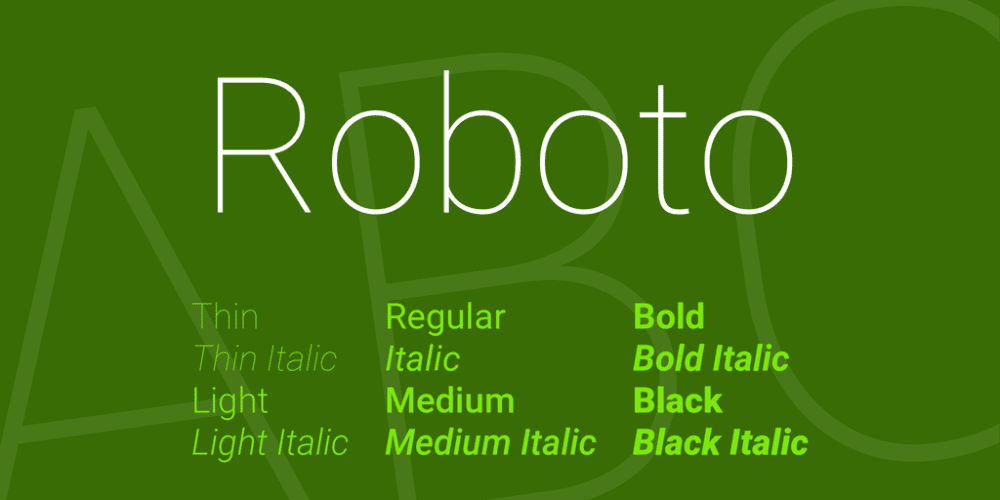
Roboto

Roboto
Roboto là một font chữ hiện đại, rõ ràng và dễ đọc. Nó có nhiều biến thể, từ cân đối đến in đậm, phù hợp cho cả tiêu đề và nội dung.
Open Sans

Open Sans
Open Sans có kiểu dáng sạch và thân thiện, giúp tạo nên độ rõ ràng và dễ đọc. Nó rất linh hoạt và phù hợp cho nhiều kiểu thiết kế.
Lato

Lato
Lato mang lại cảm giác hiện đại và thanh lịch. Nó có kiểu dáng đa dạng từ mảnh mai đến in đậm, giúp tạo điểm nhấn và sự đa dạng cho trang web.
Montserrat

Montserrat
Montserrat có vẻ đẹp đồng nhất và gọn gàng. Với đường nét sắc nét và cấu trúc đơn giản, nó thích hợp cho trang web có phong cách hiện đại và đơn giản.
Poppins

Poppins
Poppins có kiểu dáng gọn gàng và hiện đại. Nó có các biến thể từ mảnh mai đến in đậm, giúp tạo ra sự đa dạng và sự tương phản trong trang web.
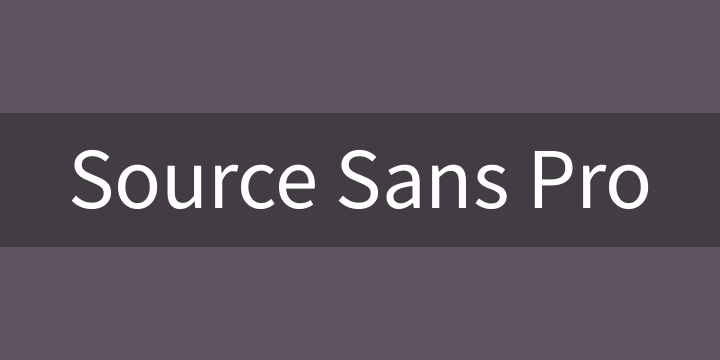
Source Sans Pro

Source Sans Pro
Source Sans Pro mang lại cảm giác chuyên nghiệp và đồng thời dễ đọc. Nó thích hợp cho các trang web với nội dung dày đặc và đòi hỏi tính rõ ràng.
Playfair Display

Playfair Display
Playfair Display có vẻ đẹp cổ điển và sang trọng. Nó thường được sử dụng cho các trang web có phong cách lịch sự, trang nhã.
Raleway

Raleway
Raleway có kiểu dáng mảnh mai và tinh tế. Nó mang lại sự thanh lịch và phù hợp cho các trang web với nội dung ngắn gọn và đơn giản.
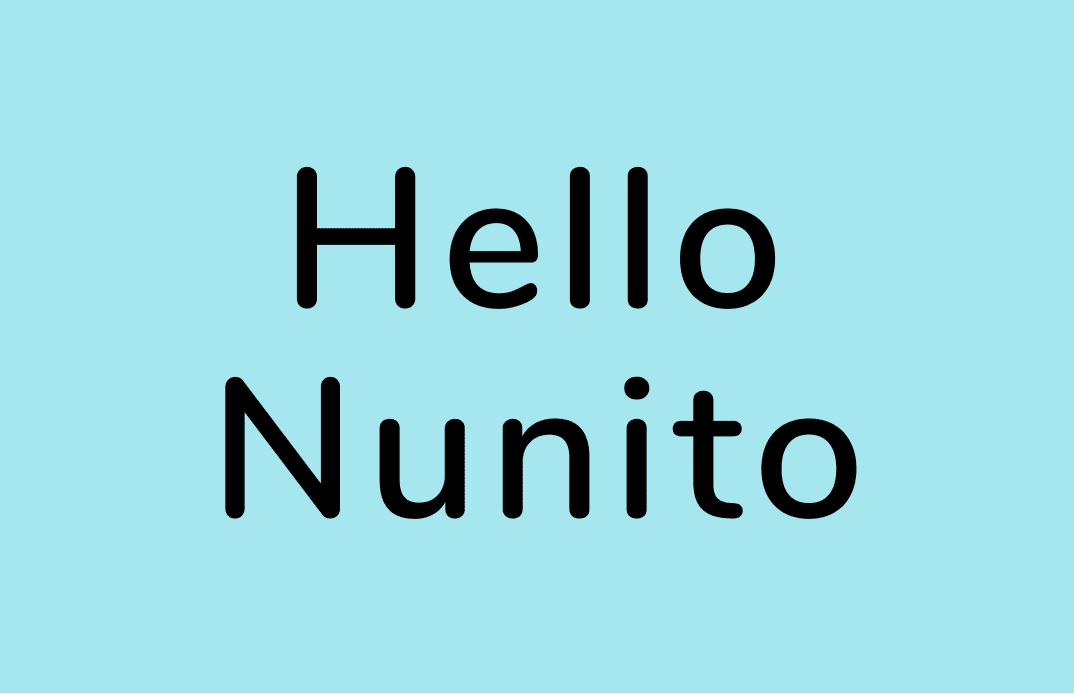
Nunito

Nunito
Nunito có vẻ ngoài vui tươi và thân thiện. Nó đảm bảo đọc được tốt và phù hợp cho các trang web với thiết kế trẻ trung và thân thiện.
Merriweather

Merriweather
Merriweather có kiểu dáng cổ điển và chữ ký. Nó thích hợp cho các trang web văn hóa, trang web tin tức hoặc các dự án có phong cách truyền thống.
Quicksand

Quicksand
Quicksand có kiểu dáng đơn giản và hiện đại, với các góc cạnh mềm mại. Nó mang lại sự thông thoáng và tươi mới cho trang web, phù hợp với các dự án sáng tạo và thời trang.
Noto Sans

Noto Sans
Noto Sans là một font chữ đa ngôn ngữ, được thiết kế để hỗ trợ các ký tự và ngôn ngữ đa dạng trên toàn thế giới. Điều này làm cho Noto Sans trở thành lựa chọn lý tưởng cho các trang web đa ngôn ngữ và đa văn hóa.
Gotham

Gotham
Gotham mang đến sự mạnh mẽ và chuyên nghiệp. Với kiểu chữ đậm, Gotham tạo ra sự tương phản và sự chắc chắn, phù hợp cho các trang web công ty và doanh nghiệp.
Bebas Neue

Bebas Neue
Bebas Neue là một font chữ đơn giản, mạnh mẽ và cứng cáp. Với kiểu dáng đậm, nó tạo ra sự nổi bật và phù hợp cho các tiêu đề hoặc các phần tử chú ý trên trang web.
Futura

Futura
Futura có kiểu dáng hiện đại và độc đáo. Với các đường cong mềm mại và góc cạnh, nó tạo nên sự cân đối và sự tươi mới, thích hợp cho các trang web với thiết kế sáng tạo và tiên tiến.
Avenir

Avenir
Avenir mang đến sự thanh lịch và tinh tế. Với các kết hợp đường nét mượt mà và góc cạnh sắc sảo, nó tạo ra một cái nhìn đẹp mắt và chuyên nghiệp cho trang web.
Century Gothic

Century Gothic
Century Gothic có kiểu dáng đơn giản và thân thiện. Với các đường nét mềm mại và cân đối, nó mang lại sự dễ đọc và phù hợp cho các trang web với nội dung phong phú.
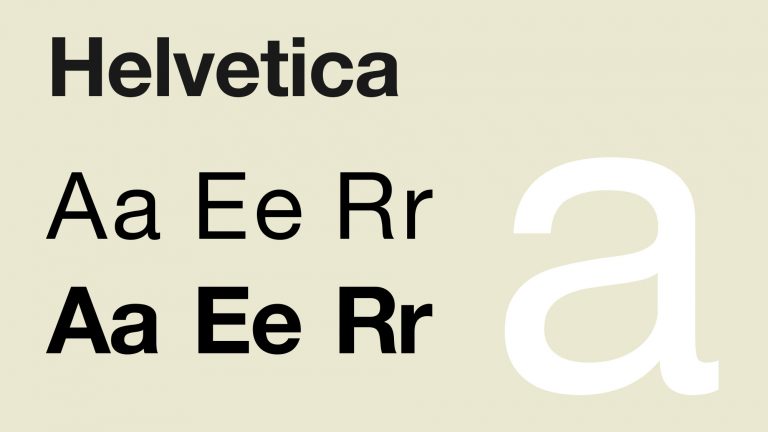
Helvetica

Helvetica
Helvetica là một font chữ kinh điển và rất phổ biến. Với kiểu dáng đơn giản và không thời gian, nó mang lại sự rõ ràng và chuyên nghiệp cho trang web.
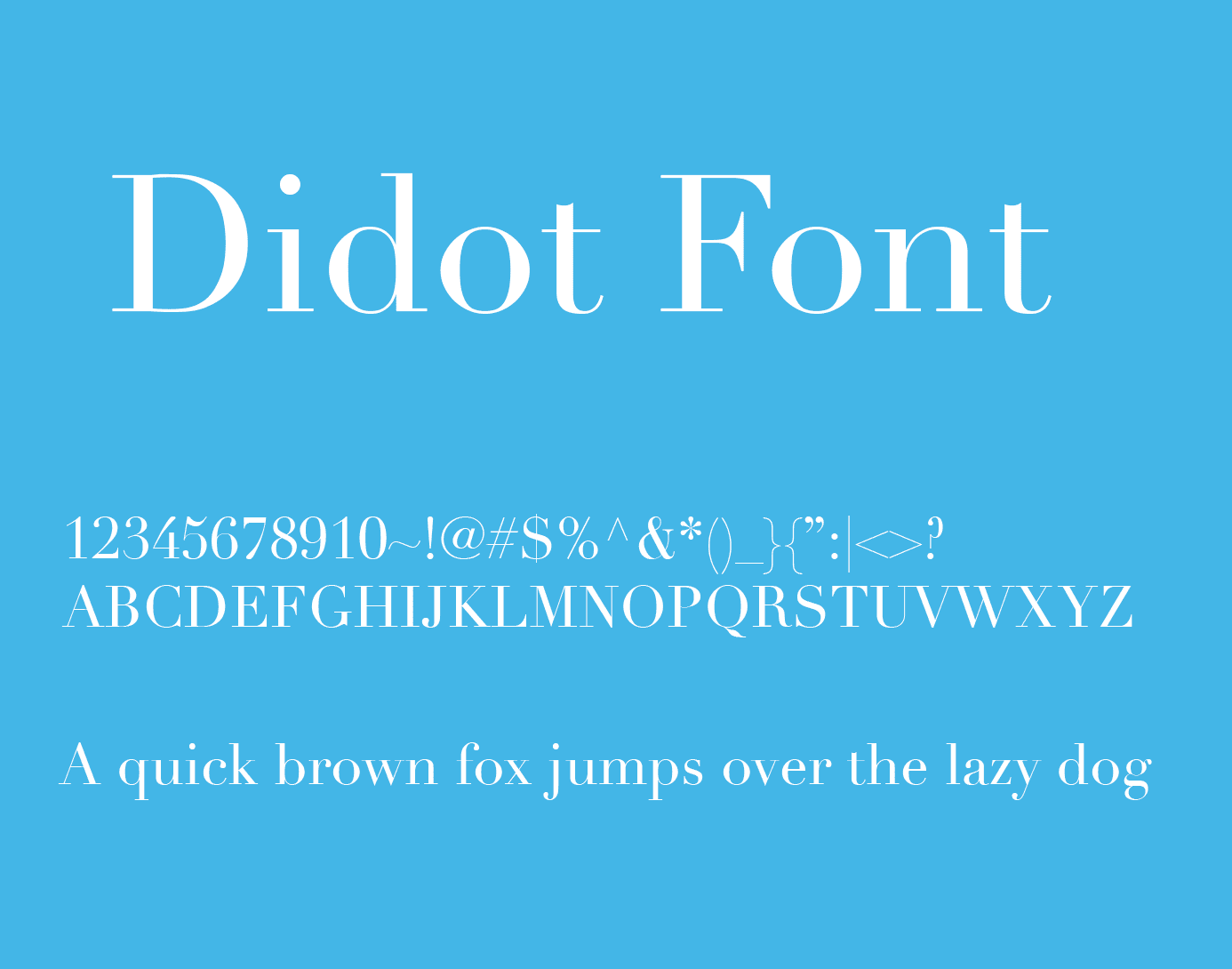
Didot

Didot
Didot có kiểu dáng cổ điển và sang trọng. Với các chữ cái mảnh mai và đường nét mềm mại, nó thường được sử dụng cho các trang web với phong cách cao cấp và đẳng cấp.
Gill Sans

Gill Sans
Gill Sans có kiểu dáng thân thiện và dễ đọc. Với sự kết hợp giữa các đường nét mềm mại và góc cạnh, nó tạo ra sự cân đối và tinh tế, phù hợp cho nhiều loại trang web.
Cách sử dụng font chữ hiệu quả trong thiết kế website

Cách sử dụng
Lựa chọn font phù hợp
Chọn font chữ phù hợp với phong cách và thông điệp của trang web. Hãy xem xét tính năng của font, khả năng đọc, và khả năng tương thích với các thiết bị và trình duyệt.
Đặt kích cỡ và khoảng cách hợp lý
Đảm bảo rằng kích cỡ chữ và khoảng cách giữa các từ và đoạn văn là hợp lý. Kích cỡ chữ quá nhỏ có thể làm mất dễ đọc, trong khi kích cỡ quá lớn có thể làm mất đi sự cân đối và gây mất trật tự trên trang.
Đặt màu sắc phù hợp
Chọn màu sắc phù hợp cho font chữ để tạo sự tương phản và nổi bật. Đảm bảo rằng màu chữ tương phản đủ với nền để đảm bảo độ đọc tốt.
Tạo hiệu ứng và sự tương phản
Sử dụng các hiệu ứng như in đậm, in nghiêng, gạch chân hoặc kẻ đường dưới để tạo điểm nhấn và tương phản trong các tiêu đề, đoạn văn, hoặc các yếu tố quan trọng khác trên trang web. Giúp tăng tính thẩm mỹ và sự chú ý của người đọc đối với các phần tử quan trọng.
Đảm bảo khả đọc và sự tương thích
Font chữ cần phải có độ đọc tốt và tương thích trên mọi thiết bị và trình duyệt. Kiểm tra xem font chữ có hiển thị đúng trên các nền tảng khác nhau và các kích thước màn hình khác nhau.
Thử nghiệm và tinh chỉnh
Trước khi triển khai font chữ cho trang web, hãy thử nghiệm trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo rằng nó hiển thị đúng và đáp ứng yêu cầu thiết kế.
Tổng kết

Tổng kết
Việc lựa chọn font chữ phù hợp có thể tạo ra sự khác biệt lớn trong thiết kế website. Chúng có thể thể hiện cái nhìn riêng, tạo điểm nhấn độc đáo và góp phần nâng cao trải nghiệm người dùng.
Tuy nhiên, không chỉ là việc chọn font chữ đẹp, mà còn cần hiểu và sử dụng chúng một cách hiệu quả để tạo nên giao diện hấp dẫn. Với các nguyên tắc và danh sách font chữ được cung cấp, bạn có thể tự tin xây dựng trang web đẹp mắt và chuyên nghiệp.
Hãy theo dõi laratech.vn để biết thêm nhiều kiến thức hay khác nhé!
Có thể bạn sẽ thích

Top 5 website đổi định dạng Word sang PDF miễn phí tốt nhất
 Phương Chi 29 Th5 2024
Phương Chi 29 Th5 2024 
ChatGPT-4o là gì? Có ưu điểm gì so với bản cũ
 Phương Chi 20 Th5 2024
Phương Chi 20 Th5 2024 
Screaming Frog là gì? Cách sử dụng Screaming Frog hiệu quả năm 2024
 Phương Chi 29 Th2 2024
Phương Chi 29 Th2 2024 
Conversion rate là gì? Cách để tối ưu chuyển đổi website hiệu quả
 Phương Chi 25 Th11 2023
Phương Chi 25 Th11 2023 
Disclaimer là gì? Làm thế nào để viết Disclaimer chuẩn cho website
 Phương Chi 21 Th11 2023
Phương Chi 21 Th11 2023 
Top 10 xu hương thiết kế website chuẩn SEO mới nhất năm 2024
 Phương Chi 13 Th11 2023
Phương Chi 13 Th11 2023