Tổng hợp 10 cách giảm dung lượng ảnh cho website

Cách giảm dung lượng ảnh nhưng vẫn giữ nguyên chất lượng cho website thực ra không khó khăn như bạn nghĩ. Hiện nay, có rất nhiều phần mềm làm giảm dung lượng ảnh rất hiệu quả. Bạn có thể tải về phần mềm hoặc có thể vào các trang web Online. Dưới đây LARATECH sẽ giới thiệu về top 10 cách giảm dung lượng ảnh hiệu quả nhất, bạn có thể theo dõi.
Giảm dung lượng ảnh JPG, PNG, WEBP, SVG bằng Shrink Me
Shrink Me vừa giúp làm giảm dung lượng ảnh mà không hạn chế số lượng cũng như dung lượng của file ảnh tải về. Sau khi giảm dung lượng thì chất lượng ảnh vẫn giữ nguyên.
Thời gian chuyển đổi trên Shrink Me rất nhanh, giảm tất cả các dung lượng của ảnh PNG, JPG, WEBP, SVG. Phần mềm không yêu cầu đăng ký tài khoản khi truy cập, cho phép nén cùng một lúc nhiều file ảnh, số lượng dung lượng được hiển thị tiết kiệm.
Thực hiện theo các bước sau:
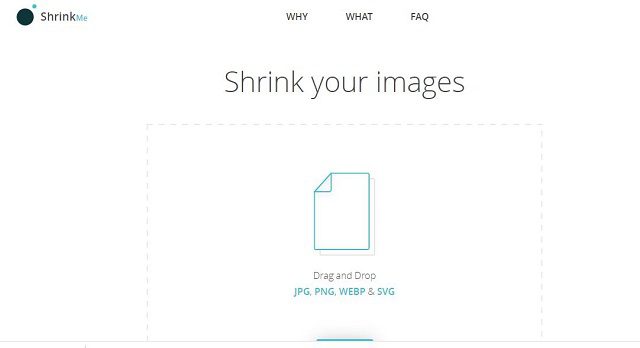
Bước 1: Truy cập vào website: https://shrinkme.app/
Bước 2: Nhấn vào nút Select tại giao diện trang chủ để tải một hoặc nhiều file ảnh tùy ý.
Bước 3: Sau khi giảm dung lượng ảnh hoàn tất, hệ thống sẽ hiển thị số dung lượng và tỷ lệ % của dung lượng ảnh.
Bước 4: Nhấn vào Save để lưu file ảnh mới về máy.
File ảnh sẽ được lưu ở trong tập tin có đuôi ZIP nên khi tải về máy tính xong bạn cần phải giải nén ra mới có thể sử dụng hình ảnh.

Cửa sổ Shrink Me
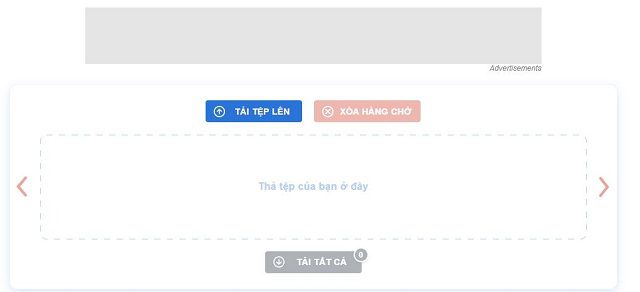
Cách nén ảnh bằng Compressnow
Compressnow cung cấp dịch vụ nén ảnh trực tuyến miễn phí với cách thực hiện rất đơn giản. Bạn có thể tải file ảnh lên có dung lượng tối đa 9MB. Compressnow cho phép tùy ý chỉnh mức độ nén của ảnh, có thể hỗ trợ ảnh của 3 định dạng file ảnh: JPG, PNG, GIF. Khi truy cập bạn không cần phải đăng ký tài khoản để sử dụng.
Bên cạnh những ưu điểm ưu việt như vậy Compressnow cũng tồn tại một số nhược điểm: không cho phép chọn quá 10 ảnh trong 1 lần nén, dịch vụ nén có chứa quảng cáo.
Các bước thực hiện:
Bước 1: Truy cập vào trang web: http://compressnow.com.
Bước 2: Click vào mục Upload Image để tải file ảnh lên cần nén.
Bước 3: Hệ thống sẽ hiển thị thông tin dung lượng của ảnh gốc, bạn có thể điều chỉnh thanh nén dung lượng để giảm kích thước ảnh. Bình thường mặc định thì hệ thống sẽ để là 20%. Dung lượng càng giảm thì chất lượng ảnh cũng sẽ giảm tương ứng khi chọn tỷ lệ giảm phù hợp.
Bước 4: Nhấn vào nút Download để tải file ảnh về hoặc click chuột phải vào ảnh để chọn lưu ảnh.

Compressnow
Giảm dung lượng ảnh online với Kraken
Cũng giống như Compressnow, Kraken giúp làm giảm dung lượng ảnh nhưng giữ nguyên chất lượng. Giao diện dễ thực hiện, quá trình nén ảnh nhanh chóng, dung lượng ảnh sẽ được hiển thị sau khi giảm, không chứa quảng cáo. Bên cạnh đó Kraken còn cho phép bạn chọn nhiều ảnh trong 1 lần nén với nhiều chế độ nén khác nhau.
Thực hiện theo các bước:
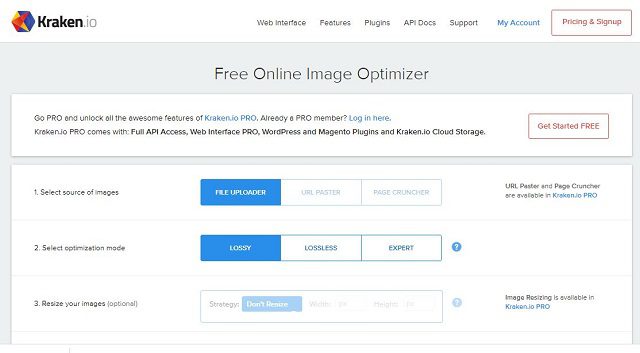
Bước 1: Truy cập vào trang https://kraken.io/web-interface .
Bước 2: Click chọn file uploader ở mục Select source of images để tải ảnh lên. Hoặc dán đường dẫn URL ảnh nếu bạn có tài khoản đã đăng ký để thực hiện tùy chọn này.
Bước 3: Tiếp theo, bạn có thể nhấn vào biểu tượng mũi tên để việc tải ảnh lên bắt đầu.
Bước 4: Bạn có thể tùy chọn cách giảm dung lượng ảnh tùy ý trong mục Select optimization mode. Nó có các mục sau:
- Lossless: chọn nén ảnh tới mức tối đa mà chất lượng ảnh không thay đổi.
- Lossy: dung lượng ảnh giảm tới 90% nhưng chất lượng ảnh sẽ giảm một ít.
- Expert: tuỳ chọn cung cấp khá đa dạng các chế độ rất thích hợp cho những ai biết về kỹ thuật chỉnh ảnh.
Bước 5: Tại mục Resize your images, bạn có thể tùy chỉnh kích thước ảnh muốn giảm. Bên dưới sẽ xuất hiện ảnh được nén và dung lượng gốc cũng như dung lượng sau khi nén.
Bước 6: Click vào nút Download file để tải ảnh về.

Kraken
WebResizer – giảm dung lượng hình ảnh mà không giảm chất lượng ảnh cho website
WebResizer có rất nhiều tùy chọn tiện ích chỉnh sửa ảnh khác nhau: cắt, xoay ảnh, thêm viền,… giúp file ảnh thêm sáng tạo và đẹp mắt. Phần mềm có sẵn các mức độ nén ảnh khác nhau giúp bạn dễ sử dụng không cần đăng ký tài khoản.
Lưu ý : Chỉ nén 1 file ảnh trong 1 lần.
Cách thực hiện:
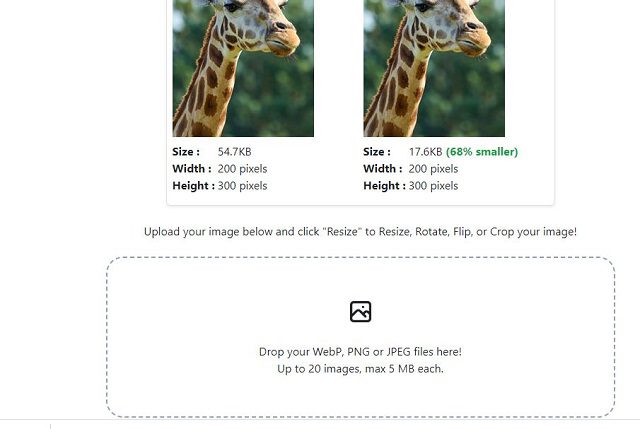
Bước 1: Truy cập vào trang web: http://webresizer.com/resizer
Bước 2: click vào nút Choose File để chọn file ảnh cần giảm dung lượng và nhấn vào Upload image để thực hiện tải ảnh.
Bước 3: Giao diện sẽ hiển thị hình ảnh được giảm và cả hình ảnh gốc. Qua đó bạn sẽ biết được thông số của ảnh và dung lượng giảm vẫn giữ nguyên kích thước ảnh.
Bước 4: Nhấn vào Download this image để tải ảnh về máy.
Nếu muốn thêm viền hãy click vào Border phía trên của ảnh hoặc Crop image để cắt ảnh. Bên cạnh đó, WebResizer cung cấp thêm một số tùy chọn khác để bạn có thể tùy ý điều chỉnh ảnh. Cuối cùng nhấn vào Apply changes để lưu tất cả tùy chọn này.

WebResizer
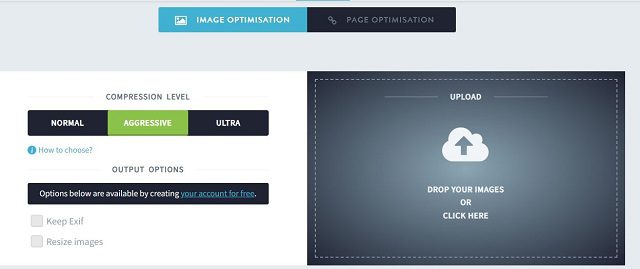
Imagify.io – giảm dung lượng ảnh trực tuyến
Imagify.io một trong những cách làm giảm dung lượng ảnh nhưng giữ nguyên chất lượng với 3 mức nén để cho người dùng có thể lựa chọn:
- Normal: chế độ nén dung lượng ảnh thông thường mà vẫn giữ nguyên chất lượng ảnh.
- Aggressive: chế độ nén ảnh tối ưu, chất lượng ảnh thay đổi không đáng kể.
- Ultra: chế độ nén dung lượng ảnh tối đa, chất lượng ảnh thay đổi không đáng kể.
Giao diện Imagify.io đơn giản, dễ sử dụng có thể hỗ trợ nén nhiều ảnh cùng một lúc bằng cách chọn ảnh từ máy tính hoặc URL của web.
Để sử dụng được dịch vụ của Imagify.io, bạn cần đăng ký tài khoản khi đó bạn sẽ được sử dụng các tính năng như:
- Keep Exit: giữ lại những thông tin dữ liệu của bức ảnh.
- Resize Image: tính năng giúp bạn chỉnh kích thước ảnh.
- Cho phép xem lịch sử nén trong vòng 24h.
Các bước thực hiện:
Bước 1: Truy cập vào trang web: https://imagify.io/optimizer/.
Bước 2: Chọn file ảnh cần nén hay dán URL của ảnh.
Bước 3: Sau khi giảm dung lượng ảnh xong tải về máy. Bạn có thể tải từng ảnh về hoặc tải cùng lúc nhiều ảnh nhưng mặc định ảnh nén trong file có dạng Zip.

Imagify.io
Cách giảm dung lượng ảnh bằng Optimizilla
Cách giảm dung lượng ảnh trên máy tính với website Optimizilla cho phép người dùng tuỳ ý điều chỉnh dung lượng cũng như chất lượng muốn giảm.
Optimizilla có thể hỗ trợ nén cùng lúc nhiều ảnh mà không yêu cầu đăng ký tài khoản khi thực hiện. Khi nén xong, hệ thống sẽ hiển thị ảnh gốc và ảnh sau khi đã nén để bạn có thể so sánh.
Cách thực hiện như sau:
Bước 1: truy cập vào trang https://imagecompressor.com/vi/.
Bước 2: Chọn file ảnh cần nén để tải lên, bạn có thể sử dụng thanh điều chỉnh để điều chỉnh chất lượng của ảnh theo ý muốn.
Bước 3: Click vào “Áp dụng” để tiến hành quá trình nén ảnh. Cuối cùng nhấn vào nút “tải xuống” để lưu ảnh về.

Optimizilla
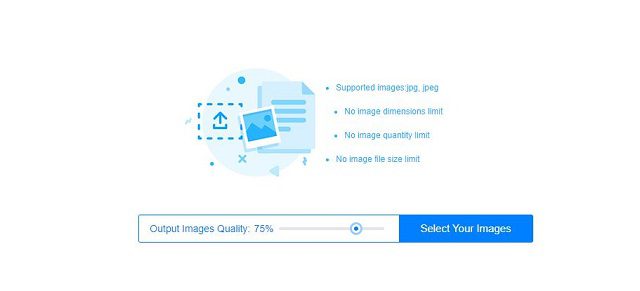
Phần mềm giảm dung lượng ảnh bằng Picdiet
Picdiet là một trang giảm dung lượng file ảnh miễn phí cho phép nén nhiều ảnh cùng lúc. Bạn có thể điều chỉnh độ nén ảnh tùy ý.
Lưu ý : Trang có chứa nhiều quảng cáo và không hiển thị ảnh gốc và ảnh sau nén khi nén nhiều file.
Các bước thực hiện:
Bước 1: truy cập vào https://www.picdiet.com/.
Bước 2: Click vào Select Your Images để tải file ảnh cần giảm dung lượng. Ngoài ra, bạn có thể di chuyển thanh điều chỉnh mức độ nén trên màn hình.
Bước 3: Màn hình sẽ xuất hiện hình ảnh gốc và ảnh sau nén. Nhấn vào Download để tải ảnh về.

Picdiet
Sử dụng Shortpixel để làm giảm dung lượng ảnh
Shortpixel là một trong những ứng dụng nén ảnh khá tốt mà bạn có thể sử dụng miễn phí.
Các bước thực hiện:
Bước 1: truy cập vào trang: https://shortpixel.com/online-image-compression.
Bước 2: Kéo thả các hình ảnh cần nén vào ô xanh “Drop up to 50 files here to optimize”. Shortpixel sẽ tự động nén ảnh và sẽ hiển thị số phần trăm cụ thể.
Bước 3: Click vào Download để tải ảnh về.
Shortpixel
Ứng dụng giảm dung lượng ảnh trên máy tính bằng Paint
Paint cũng là ứng dụng giảm dung lượng ảnh hiệu quả 97%. Bạn có thể thực hiện theo hướng dẫn sau:
Bước 1: Mở Paint => click chuột phải vào ảnh muốn chỉnh sửa rồi chọn Edit.
Bước 2: Chọn tab Home sau đó nhấp chuột tùy chọn Resize để giảm kích cỡ của ảnh.
Bước 3: Tại Percentage, bạn điền thông số phần trăm vào mục Horizontal rồi bấm oK. Còn muốn Resize về kích thước ảnh thì chọn Pixels rồi điền thông số vào mục Horizontal.
Bước 4: Xong bấm lưu file.
Cách giảm dung lượng ảnh bằng Photoshop
Photoshop là một trong những phần mềm thiết kế phổ biến có thể làm giảm dung lượng ảnh tốt nhất.
Các bước thực hiện:
Bước 1: Mở công cụ Photoshop trên máy tính rồi nhấn file => Scripts => Image Processor.
Bước 2: Khi cửa sổ mới được hiện lên bạn có thể tùy chỉnh:
- Select Folder: chọn thư mục ảnh cần giảm dung lượng hàng loạt.
- Chọn đường dẫn cho file đã điều chỉnh hoặc có thể để mặc định như trên.
- Tiếp theo, tại mục File Types tiến hành điều chỉnh dung lượng ảnh tai ô Quality
Bước 3: Nhấn Run để bắt đầu giảm dung lượng.
Lưu ý: Không dung cho file ảnh PNG.
Trên đây, LARATECH đã giới thiệu cho bạn về 10 cách giảm dung lượng ảnh nhưng giữ nguyên chất lượng cho website. Hy vọng, qua thông tin này bạn sẽ có phương pháp nén ảnh hiệu quả nhất.
Đừng quen truy cập vào trang web: https://laratech.com.vn/ để cập nhật những thông tin mới nhất.
Có thể bạn sẽ thích

Top 5 website đổi định dạng Word sang PDF miễn phí tốt nhất
 Phương Chi 29 Th5 2024
Phương Chi 29 Th5 2024 
ChatGPT-4o là gì? Có ưu điểm gì so với bản cũ
 Phương Chi 20 Th5 2024
Phương Chi 20 Th5 2024 
Screaming Frog là gì? Cách sử dụng Screaming Frog hiệu quả năm 2024
 Phương Chi 29 Th2 2024
Phương Chi 29 Th2 2024 
Conversion rate là gì? Cách để tối ưu chuyển đổi website hiệu quả
 Phương Chi 25 Th11 2023
Phương Chi 25 Th11 2023 
Disclaimer là gì? Làm thế nào để viết Disclaimer chuẩn cho website
 Phương Chi 21 Th11 2023
Phương Chi 21 Th11 2023 
Top 10 xu hương thiết kế website chuẩn SEO mới nhất năm 2024
 Phương Chi 13 Th11 2023
Phương Chi 13 Th11 2023