Image SEO là gì? Top 10 cách xây dựng Image SEO hiệu quả nhất

Hình ảnh không chỉ là một phần tạo nên vẻ đẹp trực quan của trang web, mà còn có khả năng làm tăng hiệu suất tối ưu hóa công cụ tìm kiếm (SEO). Qua việc tối ưu hóa hình ảnh thông qua Image SEO, bạn không chỉ đảm bảo rằng trang web của bạn thể hiện đầy đủ thông tin mà còn giúp nâng cao khả năng xuất hiện của hình ảnh trong kết quả tìm kiếm. Trong bài viết này, chúng ta sẽ khám phá Image SEO là gì và nhìn vào top 10 cách hiệu quả nhất để xây dựng chiến lược Image SEO.
Image SEO là gì?
Image SEO (Search Engine Optimization) là việc tối ưu hóa hình ảnh trên trang web để cải thiện khả năng xuất hiện của chúng trong kết quả tìm kiếm trên các công cụ tìm kiếm như Google, Bing, và Yahoo. Mục tiêu của Image SEO là làm cho hình ảnh trở nên dễ dàng tìm thấy và hiển thị trong kết quả tìm kiếm hình ảnh, cũng như tối ưu hóa trải nghiệm người dùng khi tương tác với hình ảnh trên trang web.
Image SEO không chỉ đơn thuần là về việc đặt tên cho các tập tin hình ảnh một cách thích hợp, mà còn bao gồm các yếu tố khác như viết mô tả alt, sử dụng kích thước và định dạng hợp lý cho hình ảnh, đặt hình ảnh trong ngữ cảnh liên quan, và nhiều yếu tố khác để tối ưu hóa sự xuất hiện và tương tác của hình ảnh trong tìm kiếm.
Image SEO không chỉ giúp tăng khả năng xuất hiện của hình ảnh trong tìm kiếm hình ảnh, mà còn có thể cải thiện tốc độ tải trang và trải nghiệm người dùng. Điều này đặc biệt quan trọng trong bối cảnh ngày nay, khi tốc độ tải trang và trải nghiệm người dùng là những yếu tố quan trọng đối với việc xếp hạng trang web trên các công cụ tìm kiếm.

Image SEO là gì?
Lợi ích của việc SEO hình ảnh
Tối ưu hóa hình ảnh cho SEO (Image SEO) mang đến nhiều lợi ích quan trọng cho trang web của bạn. Dưới đây là một số lợi ích chính của việc thực hiện Image SEO:
Tăng khả năng xuất hiện trong kết quả tìm kiếm hình ảnh
Khi bạn tối ưu hóa hình ảnh theo các yếu tố SEO, như tên tập tin, ALT tag và mô tả, hình ảnh của bạn sẽ có khả năng xuất hiện cao hơn trong kết quả tìm kiếm hình ảnh. Điều này có thể tạo ra lưu lượng truy cập bổ sung từ người tìm kiếm hình ảnh.
Cải thiện trải nghiệm người dùng
Hình ảnh chất lượng và được tối ưu hóa cho tốc độ tải trang sẽ cải thiện trải nghiệm người dùng. Trang web tải nhanh và hiển thị hình ảnh một cách mượt mà giúp tạo ấn tượng tích cực đối với khách truy cập.
Tăng tốc độ tải trang
Hình ảnh tối ưu hóa có kích thước nhỏ và định dạng thích hợp giúp giảm tải trọng trang web và tăng tốc độ tải trang. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn ảnh hưởng đến xếp hạng trang web trên các công cụ tìm kiếm.
Tăng khả năng chia sẻ trên mạng xã hội
Hình ảnh chất lượng và hấp dẫn có khả năng chia sẻ cao trên các nền tảng mạng xã hội. Khi người dùng chia sẻ hình ảnh của bạn, điều này có thể tạo ra sự tương tác và tăng khả năng tiếp cận đối tượng mới.
Cải thiện tỷ lệ chuyển đổi
Hình ảnh đẹp và tương thích với nội dung trang web có thể tạo sự kết nối mạnh mẽ với người xem và thúc đẩy họ thực hiện hành động như mua sắm hoặc đăng ký.
Tối ưu hóa tìm kiếm thông qua hình ảnh
Công cụ tìm kiếm hình ảnh có khả năng hiển thị kết quả tương tự dựa trên nội dung của hình ảnh. Khi bạn tối ưu hóa hình ảnh một cách chi tiết, bạn cũng cải thiện khả năng xuất hiện trong các tìm kiếm hình ảnh này.
Tạo thương hiệu mạnh mẽ
Hình ảnh độc đáo và chất lượng có thể giúp xây dựng thương hiệu của bạn và tạo sự nhận diện đối với người tiêu dùng.
Top 10 cách xây dựng Image SEO hiệu quả nhất
Tối ưu hóa Image SEO đòi hỏi sự chú ý đến nhiều yếu tố khác nhau để đảm bảo rằng hình ảnh trên trang web của bạn được tối ưu hóa tốt nhất cho tìm kiếm. Dưới đây là danh sách 10 cách xây dựng Image SEO hiệu quả nhất:
Tối ưu tên tập tin hình ảnh
Khi đặt tên cho tập tin hình ảnh, sử dụng từ khóa mô tả nội dung của hình. Tên tập tin rõ ràng và mô tả sẽ giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của hình ảnh.

Tối ưu tên tập tin hình ảnh
Dưới đây là một số gợi ý để tối ưu tên tập tin hình ảnh:
Sử dụng từ khóa chính
Đặt tên tập tin sao cho nó phản ánh chính xác nội dung của hình ảnh và chứa từ khóa chính liên quan đến nội dung đó. Điều này giúp công cụ tìm kiếm hiểu rõ hơn về hình ảnh và liên kết chúng với nội dung trang.
Tránh sử dụng các ký tự kì lạ
Hạn chế việc sử dụng các ký tự đặc biệt, dấu cách và các ký tự không hợp lệ trong tên tập tin. Sử dụng dấu gạch dưới (_) hoặc dấu gạch ngang (-) để phân cách các từ.
Sử dụng từ ngắn gọn và mô tả
Tên tập tin nên ngắn gọn và thể hiện mô tả cơ bản về nội dung hình ảnh. Tuy nhiên, hãy đảm bảo rằng tên vẫn đủ thông tin để người đọc và công cụ tìm kiếm hiểu rõ về hình ảnh.
Sắp xếp từ khóa một cách tự nhiên
Đặt từ khóa chính một cách tự nhiên và hợp lý trong tên tập tin. Tránh việc gắn kết quá nhiều từ khóa vào tên tập tin một cách không tự nhiên.
Đặt tên mô tả rõ ràng
Nếu hình ảnh có thể được mô tả bằng một cụm từ hoặc ngắn gọn, hãy sử dụng nó làm tên tập tin. Điều này giúp người dùng và công cụ tìm kiếm hiểu ngay về nội dung của hình ảnh.
Tránh viết tắt quá mức
Tránh việc sử dụng quá nhiều viết tắt trong tên tập tin, vì điều này có thể gây khó khăn cho việc hiểu nội dung của hình ảnh.
Hạn chế việc sử dụng chữ hoa
Tránh việc viết tất cả các ký tự trong tên tập tin bằng chữ hoa. Sử dụng chữ thường kết hợp với chữ hoa để tạo dáng tên tập tin dễ đọc.
Kiểm tra và chỉnh sửa lại khi cần
Trước khi đặt tên cho tập tin hình ảnh, hãy kiểm tra kỹ và chắc chắn rằng tên tập tin thể hiện chính xác nội dung và từ khóa liên quan.
Sử dụng thuộc tính ALT tag
Sử dụng thuộc tính “alt” (tạm dịch là văn bản thay thế) trong các hình ảnh là một phần quan trọng của việc xây dựng Image SEO và cải thiện khả năng tìm kiếm của trang web.

ALT tag
Dưới đây là một số lợi ích và hướng dẫn cụ thể về cách sử dụng thuộc tính ALT tag:
Lợi ích của việc sử dụng thuộc tính ALT tag
Cải thiện trải nghiệm người dùng với khuyến nghị cho người tàn tật: Thuộc tính ALT tag cung cấp mô tả văn bản cho hình ảnh, giúp người xem có khả năng tàn tật trải nghiệm nội dung của trang web. Điều này cải thiện tính hợp đồng và thân thiện với người dùng.
Tối ưu hóa cho tìm kiếm hình ảnh
Các công cụ tìm kiếm không thể đọc và hiểu hình ảnh như con người, nhưng chúng có thể đọc văn bản ALT tag. Sử dụng từ khóa liên quan đến hình ảnh trong ALT tag giúp tăng khả năng xuất hiện của hình ảnh trong kết quả tìm kiếm hình ảnh.
Cung cấp thông tin về nội dung hình ảnh
Đôi khi hình ảnh không thể hiện một cách rõ ràng nội dung của mình mà cần sự giải thích. ALT tag cho phép bạn cung cấp mô tả chi tiết về nội dung hình ảnh.
Hướng dẫn sử dụng thuộc tính ALT tag
Sử dụng mô tả ngắn gọn và chính xác: Mô tả trong ALT tag nên ngắn gọn nhưng phản ánh chính xác nội dung của hình ảnh. Tránh sử dụng từ khóa một cách spam, mà hãy sử dụng chúng một cách tự nhiên trong văn bản mô tả.
Tập trung vào nội dung
ALT tag nên tập trung vào nội dung chính của hình ảnh. Hãy tránh viết những thông tin không liên quan hoặc spam.
Không để trống ALT tag
Đặt một văn bản thay thế ngay cả khi hình ảnh chỉ là trang trí. Điều này đảm bảo người dùng không gặp khó khăn khi hình ảnh không thể hiện.
Tránh viết quá dài
Mặc dù ALT tag có thể chứa mô tả dài hơn, nhưng hãy tránh viết quá nhiều văn bản. Người dùng và công cụ tìm kiếm cần nhận biết được ngay lập tức về nội dung của hình ảnh.
Không sao chép văn bản từ các trang khác
ALT tag nên là mô tả duy nhất và phản ánh nội dung thực sự của hình ảnh trên trang web của bạn.
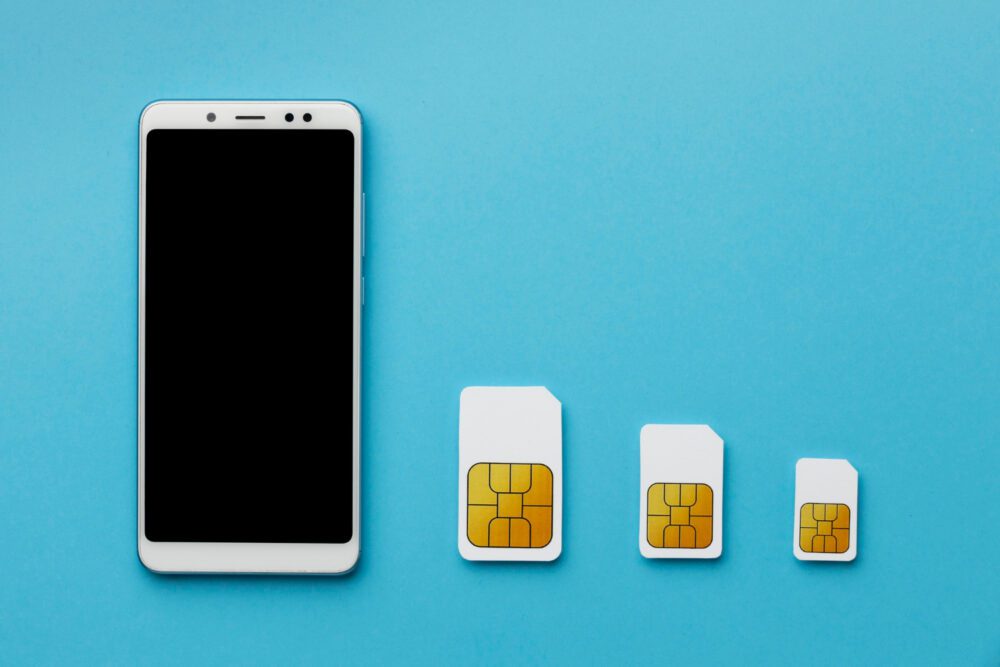
Chọn kích thước và định dạng hợp lý
Chọn kích thước và định dạng hình ảnh hợp lý là một phần quan trọng của việc tối ưu hóa hình ảnh cho trang web của bạn.

Chọn kích thước và định dạng hợp lý
Dưới đây là một số hướng dẫn để bạn có thể chọn kích thước và định dạng hình ảnh một cách hiệu quả:
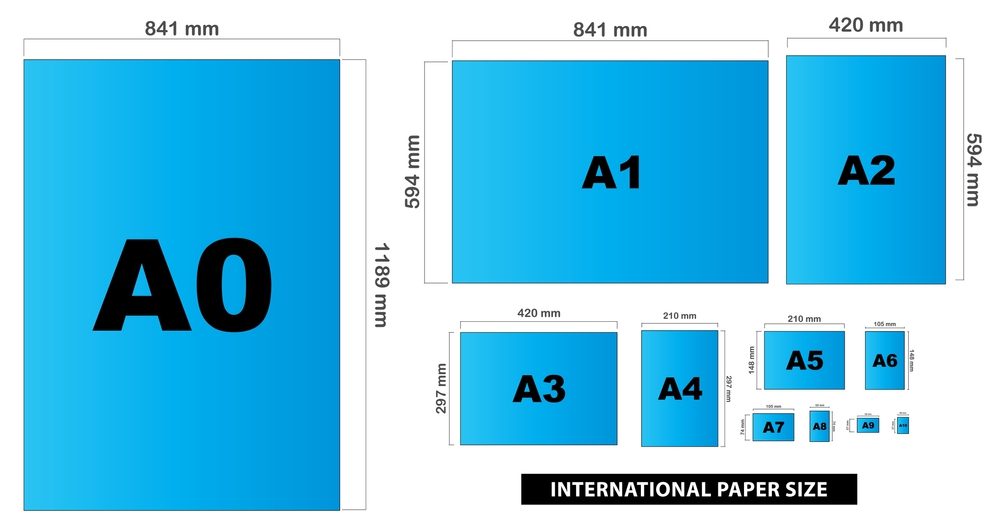
Kích thước hình ảnh
- Thích hợp với khu vực hiển thị: Đầu tiên, xác định khu vực mà hình ảnh sẽ được hiển thị trên trang web của bạn. Điều này giúp bạn chọn kích thước phù hợp để hình ảnh không bị co dãn hoặc bị cắt.
- Không quá lớn: Tránh sử dụng hình ảnh có kích thước quá lớn so với kích thước cần thiết. Hình ảnh quá lớn có thể làm tăng thời gian tải trang và ảnh hưởng đến trải nghiệm người dùng.
- Kích thước chia sẻ: Nếu bạn dự định sẽ chia sẻ hình ảnh trên mạng xã hội hoặc qua email, hãy chọn kích thước thích hợp để hình ảnh dễ dàng chia sẻ và hiển thị đẹp trên các nền tảng này.
Định dạng hình ảnh
- JPEG (hoặc JPG): Định dạng JPEG thường được sử dụng cho hình ảnh có màu sắc phức tạp hoặc ảnh chất lượng cao. Định dạng này hỗ trợ nén mất mát, nhưng bạn có thể điều chỉnh mức nén để đạt được sự cân đối giữa chất lượng và dung lượng.
- PNG: Định dạng PNG thường được sử dụng cho hình ảnh có độ trong suốt, đồ họa vector, hoặc logo. PNG hỗ trợ nén không mất mát và hỗ trợ độ trong suốt.
- GIF: Định dạng GIF thường được sử dụng cho hình ảnh động hoặc biểu đồ đơn giản. Tuy nhiên, định dạng này có hạn chế về màu sắc và độ phân giải.
- WebP: Định dạng WebP là một định dạng hình ảnh mới do Google phát triển, hỗ trợ nén mất mát và không mất mát. Nó có thể giúp giảm dung lượng hình ảnh mà vẫn giữ được chất lượng tốt.
Sử dụng công cụ tối ưu hình ảnh
Sử dụng các công cụ như TinyPNG, Optimizilla, hoặc các plugin tối ưu hình ảnh cho WordPress để nén hình ảnh một cách hiệu quả và giảm dung lượng tập tin.
Sử dụng hình ảnh đáp ứng
Nếu trang web của bạn có thiết kế đáp ứng, hãy sử dụng hình ảnh có độ phân giải khác nhau cho từng kích thước màn hình để đảm bảo hình ảnh hiển thị đẹp và tải nhanh trên các thiết bị khác nhau.
Tối ưu kích thước hình ảnh
Tối ưu kích thước hình ảnh là một bước quan trọng để đảm bảo trang web của bạn tải nhanh và cung cấp trải nghiệm tốt cho người dùng.

Tối ưu kích thước hình ảnh
Dưới đây là một số cách để tối ưu kích thước hình ảnh:
Chọn kích thước thích hợp
Xác định kích thước tối ưu cho từng vị trí hiển thị hình ảnh trên trang web. Không nên sử dụng hình ảnh lớn hơn cần thiết vì điều này có thể làm tăng thời gian tải trang.
Nén hình ảnh
Sử dụng các công cụ nén hình ảnh như TinyPNG, Optimizilla, ImageOptim để giảm dung lượng của hình ảnh mà vẫn duy trì chất lượng tốt.
Sử dụng định dạng hình ảnh hiệu quả
Sử dụng định dạng JPEG cho hình ảnh chất lượng cao với màu sắc phức tạp. Sử dụng định dạng PNG cho hình ảnh có độ trong suốt hoặc logo. Đối với hình ảnh động, sử dụng định dạng GIF hoặc định dạng video.
Loại bỏ thông tin không cần thiết
Trước khi tải lên, loại bỏ thông tin không cần thiết như dữ liệu EXIF từ hình ảnh.
Sử dụng hình ảnh đáp ứng
Đối với trang web đáp ứng, sử dụng các hình ảnh có độ phân giải khác nhau cho từng kích thước màn hình. Sử dụng các định dạng hình ảnh có khả năng nén tốt để giảm dung lượng.
Sử dụng CDN (Mạng phân phối nội dung)
Sử dụng dịch vụ CDN để tải hình ảnh từ máy chủ gần người dùng nhất, giúp cải thiện thời gian tải trang.
Sử dụng công cụ tối ưu hình ảnh trong CMS
Nếu bạn sử dụng một hệ thống quản lý nội dung (CMS) như WordPress, sử dụng các plugin tối ưu hình ảnh để tự động nén và tối ưu hóa hình ảnh khi tải lên.
Kiểm tra hiệu suất
Sử dụng các công cụ kiểm tra hiệu suất trang web như PageSpeed Insights, GTmetrix để kiểm tra tốc độ tải trang và đề xuất cách cải thiện việc tải hình ảnh.
Đặt hình ảnh trong ngữ cảnh liên quan
Đặt hình ảnh trong ngữ cảnh liên quan là một phần quan trọng của việc tối ưu hóa hình ảnh trên trang web của bạn. Khi hình ảnh được đặt trong ngữ cảnh thích hợp, nó không chỉ giúp cải thiện trải nghiệm người dùng mà còn có lợi cho SEO.

Đặt hình ảnh trong ngữ cảnh liên quan
Dưới đây là một số lợi ích và hướng dẫn để bạn đặt hình ảnh trong ngữ cảnh liên quan:
Lợi ích của đặt hình ảnh trong ngữ cảnh liên quan
- Cải thiện trải nghiệm người dùng: Hình ảnh trong ngữ cảnh thích hợp giúp người dùng hiểu rõ hơn về nội dung trang web. Hình ảnh có thể giúp trình bày thông tin một cách trực quan và hấp dẫn hơn.
- Tối ưu hóa cho SEO: Các công cụ tìm kiếm đánh giá việc đặt hình ảnh trong ngữ cảnh liên quan để xác định nội dung của hình ảnh. Việc này giúp hình ảnh được liên kết chặt chẽ với nội dung trang và tăng khả năng xuất hiện trong kết quả tìm kiếm.
- Tăng tỷ lệ tương tác: Hình ảnh liên quan và hấp dẫn có khả năng tạo sự tương tác cao hơn từ phía người dùng, như click, chia sẻ hoặc tương tác khác.
Hướng dẫn đặt hình ảnh trong ngữ cảnh liên quan
- Chọn hình ảnh phù hợp: Chọn hình ảnh có liên quan trực tiếp đến nội dung trang hoặc bài viết. Đảm bảo hình ảnh mang lại giá trị thêm cho người đọc và giúp họ hiểu rõ hơn về nội dung.
- Đặt hình ảnh ở vị trí thích hợp: Đặt hình ảnh trong vùng chứa nội dung tương ứng. Điều này giúp hình ảnh đi kèm với nội dung mà không làm xao lãng hay gây hiểu nhầm.
- Sử dụng thuộc tính ALT tag: Đặt văn bản thay thế (ALT tag) cho hình ảnh mô tả nội dung của hình ảnh. Điều này không chỉ giúp người dùng không thấy được hình ảnh vẫn hiểu được nội dung mà còn cung cấp thông tin cho công cụ tìm kiếm.
- Liên kết tới nội dung liên quan: Nếu có thể, liên kết hình ảnh đến nội dung liên quan trên trang web hoặc đích đến khác. Điều này giúp tạo ra một trải nghiệm người dùng liền mạch và khuyến khích họ khám phá thêm.
- Tránh việc sử dụng hình ảnh trái ngược với nội dung: Đặt hình ảnh mà có mặt của người hướng dẫn nội dung thể hiện niềm tin và uy tín.
- Tạo sự hài hòa với giao diện: Đảm bảo rằng hình ảnh có màu sắc và phong cách hài hòa với giao diện tổng thể của trang web.
Tạo sitemap cho hình ảnh
Tạo sitemap cho hình ảnh là một cách quan trọng để thông báo cho các công cụ tìm kiếm về sự tồn tại của hình ảnh trên trang web của bạn.

Tạo sitemap
Dưới đây là hướng dẫn về cách tạo sitemap cho hình ảnh:
Tạo hình ảnh chất lượng
Trước khi tạo sitemap cho hình ảnh, hãy đảm bảo rằng hình ảnh trên trang web của bạn là chất lượng và liên quan đến nội dung. Sử dụng hình ảnh có độ phân giải cao, đã được tối ưu và đặt trong ngữ cảnh liên quan.
Sử dụng định dạng hợp lý
Sử dụng các định dạng hình ảnh phổ biến như JPEG và PNG. Định dạng WebP cũng là một lựa chọn tốt để giảm dung lượng hình ảnh.
Sử dụng thuộc tính ALT tag
Mỗi hình ảnh nên có một thuộc tính “alt” tag mô tả nội dung của hình ảnh. Điều này không chỉ giúp trải nghiệm người dùng mà còn giúp công cụ tìm kiếm hiểu về nội dung hình ảnh.
Sử dụng robots.txt
Thêm các tham chiếu đến hình ảnh của bạn trong tệp robots.txt để chỉ định cho các công cụ tìm kiếm biết về sự tồn tại của hình ảnh và cho phép chúng được quét.
Sử dụng sitemap.xml
Sitemap.xml là một tệp đặc biệt cho phép bạn liệt kê tất cả các URL trên trang web của bạn, bao gồm cả URL của hình ảnh. Dưới đây là cách tạo sitemap.xml cho hình ảnh:
- Sử dụng công cụ tạo sitemap hoặc plugin tạo sitemap của CMS (nếu bạn sử dụng hệ thống quản lý nội dung).
- Liệt kê các URL của hình ảnh trong tệp sitemap.xml. Đối với mỗi URL hình ảnh, bạn có thể sử dụng thuộc tính <image> để chỉ định các thông tin liên quan đến hình ảnh như <loc> (URL của hình ảnh), <caption> (chú thích hình ảnh), <title> (tiêu đề hình ảnh) và <alt> (mô tả thay thế).
Đăng ký sitemap với công cụ tìm kiếm
Sau khi tạo sitemap.xml cho hình ảnh, bạn cần đăng ký nó với các công cụ tìm kiếm như Google Search Console hoặc Bing Webmaster Tools. Điều này giúp các công cụ tìm kiếm biết về sitemap của bạn và cập nhật thông tin về hình ảnh.
Sử dụng mạng phân phối nội dung (CDN)
Sử dụng Mạng Phân Phối Nội Dung (CDN) là một phần quan trọng của chiến lược tối ưu hóa trang web của bạn. CDN giúp cải thiện tốc độ tải trang, cải thiện trải nghiệm người dùng và giảm tải cho máy chủ chính của bạn.

CDN
Dưới đây là một số lợi ích và hướng dẫn cơ bản về cách sử dụng CDN:
Lợi ích của sử dụng CDN
- Tăng tốc độ tải trang: CDN có các máy chủ phân tán trên khắp thế giới. Khi người dùng truy cập trang web của bạn, hình ảnh và nội dung sẽ được tải từ máy chủ gần họ nhất, giúp giảm thời gian tải trang.
- Giảm tải cho máy chủ chính: Bằng cách phân phối nội dung qua các máy chủ trong mạng CDN, máy chủ chính của bạn không còn phải xử lý tất cả các yêu cầu từ người dùng trên toàn cầu.
- Cải thiện khả năng chịu tải: Với sự hỗ trợ của CDN, trang web của bạn có khả năng chịu tải cao hơn, giúp xử lý cùng lúc nhiều yêu cầu từ người dùng.
- Bảo mật và ổn định: Một số dịch vụ CDN cung cấp tùy chọn bảo mật như bảo vệ chống tấn công DDoS và SSL/TLS, giúp bảo vệ trang web của bạn khỏi các rủi ro bảo mật.
Hướng dẫn sử dụng CDN
- Chọn dịch vụ CDN: Có nhiều dịch vụ CDN khác nhau như Cloudflare, MaxCDN, Amazon CloudFront, và Akamai. Chọn dịch vụ phù hợp với nhu cầu của bạn.
- Đăng ký và cấu hình tài khoản: Đăng ký tài khoản trên dịch vụ CDN mà bạn chọn và làm theo hướng dẫn để cấu hình tài khoản của bạn.
- Thêm trang web của bạn: Thêm tên miền của trang web của bạn vào dịch vụ CDN. Điều này đòi hỏi thay đổi bản ghi DNS để hướng các yêu cầu trang web thông qua máy chủ CDN.
- Cấu hình cài đặt: Cấu hình các tùy chọn liên quan đến bộ nhớ đệm, bảo mật, quản lý tài nguyên, và các tính năng bổ sung khác mà dịch vụ CDN cung cấp.
- Kiểm tra và tối ưu: Sau khi cấu hình xong, kiểm tra tốc độ tải trang web để đảm bảo rằng CDN hoạt động hiệu quả. Theo dõi hiệu suất và tối ưu hóa cài đặt khi cần.
Tránh sử dụng hình ảnh Flash và JavaScript
Tránh sử dụng hình ảnh Flash và JavaScript là một phần quan trọng của việc tối ưu hóa trang web.

Flash

JavaScript
Dưới đây là lý do và hướng dẫn chi tiết về việc tránh sử dụng hình ảnh Flash và JavaScript:
Tại sao tránh sử dụng hình ảnh Flash và JavaScript
- Không tương thích với thiết bị di động: Hình ảnh Flash và JavaScript thường không được hỗ trợ trên nhiều thiết bị di động và máy tính bảng, làm giảm trải nghiệm của người dùng truy cập từ các thiết bị này.
- Tốc độ tải trang chậm: Hình ảnh Flash và JavaScript có thể làm tăng thời gian tải trang do yêu cầu thêm quá trình xử lý phía máy tính của người truy cập.
- SEO yếu: Các công cụ tìm kiếm không thể hiểu nội dung bên trong hình ảnh Flash và JavaScript, điều này có thể ảnh hưởng đến khả năng tìm thấy và xếp hạng trang web của bạn trên các kết quả tìm kiếm.
Hướng dẫn tránh sử dụng hình ảnh Flash và JavaScript
- Sử dụng hình ảnh thay thế: Thay vì sử dụng hình ảnh Flash hoặc JavaScript để hiển thị nội dung đa phương tiện, hãy sử dụng các định dạng hình ảnh chuẩn như JPEG, PNG hoặc GIF.
- CSS3 và HTML5: Sử dụng CSS3 và HTML5 để tạo hiệu ứng đa phương tiện mà không cần sử dụng hình ảnh Flash hoặc JavaScript. Ví dụ, bạn có thể sử dụng CSS3 để tạo hiệu ứng hover hoặc animation.
- Thiết kế tương thích di động: Thiết kế trang web của bạn để tự động tương thích với các thiết bị di động và máy tính bảng. Tránh sử dụng hình ảnh Flash và JavaScript để đảm bảo trang web của bạn tải nhanh và trải nghiệm tốt trên mọi thiết bị.
- Sử dụng thẻ <noscript>: Để đảm bảo rằng nội dung của bạn còn hiển thị cho người dùng không hỗ trợ JavaScript, sử dụng thẻ <noscript> để hiển thị nội dung dự phòng trong trường hợp người dùng tắt JavaScript.
- Kiểm tra hiệu suất: Sử dụng các công cụ kiểm tra hiệu suất trang web để đo lường thời gian tải trang và xác định xem hình ảnh Flash và JavaScript có ảnh hưởng đến hiệu suất hay không.
Sử dụng thuộc tính Title tag
Sử dụng thuộc tính “title” (tiêu đề) là một phần quan trọng trong việc tối ưu hóa hình ảnh trên trang web của bạn. Thuộc tính “title” không chỉ giúp cải thiện trải nghiệm người dùng mà còn cung cấp thông tin quan trọng cho các công cụ tìm kiếm.

Title tag
Dưới đây là hướng dẫn về cách sử dụng thuộc tính “title” cho hình ảnh:
Mô tả chính xác hình ảnh
Khi bạn thêm thuộc tính “title” vào hình ảnh, hãy đảm bảo mô tả chính xác nội dung của hình ảnh. Điều này giúp người dùng biết được hình ảnh đang hiển thị gì, ngay cả khi họ không thể xem hình ảnh do lý do nào đó (ví dụ: mạng chậm, người dùng không thể nhìn thấy hình ảnh).
Sử dụng từ khóa liên quan
Nếu có thể, hãy sử dụng từ khóa liên quan đến nội dung của hình ảnh trong thuộc tính “title”. Điều này có thể giúp tối ưu hóa hình ảnh cho SEO và làm tăng khả năng xuất hiện của hình ảnh trong kết quả tìm kiếm.
Độ dài hợp lý
Độ dài của thuộc tính “title” nên hợp lý, không quá ngắn hoặc quá dài. Một vài từ hoặc cụm từ ngắn và thể hiện mục đích chính của hình ảnh là tốt.
Không spam từ khóa
Tránh việc spam từ khóa trong thuộc tính “title”. Sử dụng từ khóa một cách tự nhiên và hợp lý, không làm mất đi giá trị thực sự của mô tả hình ảnh.
Cân nhắc sử dụng các từ hành động
Nếu hình ảnh liên quan đến một hành động cụ thể, bạn có thể sử dụng các từ hành động trong thuộc tính “title”. Ví dụ, “Mua ngay,” “Tải về,” “Xem chi tiết,” v.v.
Tùy chỉnh cho mỗi hình ảnh
Hãy đảm bảo rằng mỗi hình ảnh trên trang web của bạn có một thuộc tính “title” riêng biệt phù hợp với nội dung của chính hình ảnh đó.
Tích hợp với thuộc tính ALT tag
Thuộc tính “title” và thuộc tính “alt” tag có thể được sử dụng cùng nhau để cung cấp thông tin đầy đủ về hình ảnh. Trong trường hợp người dùng rê chuột qua hình ảnh hoặc không thể xem hình ảnh, cả hai thuộc tính này sẽ giúp họ hiểu được nội dung của hình ảnh.
Liên kết liên quan đến hình ảnh
Liên kết liên quan đến hình ảnh (image-related links) là các liên kết mà bạn có thể thêm vào trang web của mình để kết nối hình ảnh với nội dung liên quan hoặc các trang khác trên trang web của bạn. Điều này có thể cải thiện trải nghiệm người dùng và tối ưu hóa SEO của trang web.

Image-related links
Dưới đây là một số ví dụ về cách sử dụng liên kết liên quan đến hình ảnh:
Liên kết đến trang sản phẩm hoặc dịch vụ
Nếu hình ảnh liên quan đến một sản phẩm cụ thể hoặc dịch vụ, bạn có thể thêm một liên kết dẫn đến trang sản phẩm hoặc trang dịch vụ liên quan. Điều này giúp người dùng dễ dàng tìm hiểu thêm thông tin về sản phẩm hoặc dịch vụ mà hình ảnh đang thể hiện.
Liên kết đến bài viết hoặc trang liên quan
Nếu hình ảnh có liên quan đến một chủ đề hoặc nội dung cụ thể trên trang web của bạn, bạn có thể thêm liên kết đến bài viết hoặc trang liên quan. Điều này giúp tạo liên kết giữa các phần của trang web và cung cấp thông tin bổ sung cho người dùng.
Liên kết đến trang thư viện hình ảnh
Nếu trang web của bạn có một thư viện hình ảnh, bạn có thể thêm liên kết từ các hình ảnh đến trang thư viện. Điều này cho phép người dùng xem thêm hình ảnh liên quan và tìm kiếm thông tin chi tiết hơn.
Liên kết đến trang chia sẻ xã hội
Nếu hình ảnh liên quan đến các trang chia sẻ xã hội của bạn, bạn có thể thêm liên kết đến các trang này để khuyến khích người dùng kết nối với bạn trên các nền tảng khác.
Liên kết nội bộ
Nếu hình ảnh liên quan đến các trang khác trên trang web của bạn, bạn có thể tạo các liên kết nội bộ để tạo mối liên hệ giữa các nội dung khác nhau.
Những công cụ giúp tối ưu hình ảnh phổ biến
Có nhiều công cụ hữu ích giúp bạn tối ưu hóa hình ảnh để đảm bảo chúng phù hợp với Image SEO và tốc độ tải trang. Dưới đây là danh sách các công cụ phổ biến giúp tối ưu hóa hình ảnh:
TinyPNG
Đây là một công cụ trực tuyến miễn phí giúp nén hình ảnh PNG và JPEG mà không làm mất chất lượng. Nén hình ảnh giúp giảm dung lượng tập tin, tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.

Optimizilla
Tương tự như TinyPNG, Optimizilla cho phép bạn tải lên và nén nhiều hình ảnh cùng lúc. Bạn có thể điều chỉnh mức độ nén để lựa chọn cân đối giữa chất lượng hình ảnh và dung lượng tập tin.

ImageOptim
Đây là một công cụ dành riêng cho máy tính Mac. Nó cung cấp khả năng nén hình ảnh một cách hiệu quả, đồng thời giữ nguyên chất lượng. ImageOptim cũng có thể loại bỏ thông tin không cần thiết khỏi hình ảnh.

Compressor.io
Compressor.io cho phép bạn nén hình ảnh PNG, JPEG, GIF và SVG một cách dễ dàng. Bạn có thể so sánh trực quan giữa hình ảnh gốc và hình ảnh sau khi nén để đảm bảo chất lượng.

Kraken.io
Công cụ này cung cấp nhiều tùy chọn nén hình ảnh như nén theo tỷ lệ, nén thông qua API, và nén hàng loạt. Kraken.io cũng có khả năng tối ưu hóa hình ảnh cho web và in ấn.

Adobe Photoshop
Nếu bạn sử dụng Adobe Photoshop để chỉnh sửa hình ảnh, bạn có thể sử dụng tính năng “Save for Web” để tối ưu hóa hình ảnh. Bạn có thể điều chỉnh chất lượng và định dạng tập tin để đạt được sự cân đối giữa chất lượng và dung lượng.

Canva
Canva là một công cụ dễ dàng để tạo và chỉnh sửa hình ảnh. Nó cung cấp các tùy chọn tối ưu hình ảnh để sử dụng trên các nền tảng truyền thông xã hội và trang web.

EWWW Image Optimizer (WordPress plugin)
Đối với các trang web WordPress, plugin EWWW Image Optimizer có thể giúp tối ưu hóa tất cả các hình ảnh trên trang web của bạn tự động.

ShortPixel
Đây là một plugin tối ưu hóa hình ảnh phổ biến cho các trang web WordPress. ShortPixel cung cấp cả tùy chọn nén hình ảnh và chuyển đổi định dạng hình ảnh.
![]()
Tổng kết
Tuy Image SEO chỉ là một phần của chiến lược tổng thể, nhưng nó góp phần quan trọng trong việc cải thiện hiệu suất tìm kiếm và trải nghiệm người dùng trên trang web của bạn. Hãy dành thời gian để tối ưu hóa hình ảnh và thấy sự khác biệt mà nó mang lại cho sự thịnh vượng của trang web của bạn.
Hãy đồng hành cùng LARATECH để biết thêm nhiều thông tin bổ ích nhé !
Có thể bạn sẽ thích

Top 5 website đổi định dạng Word sang PDF miễn phí tốt nhất
 Phương Chi 29 Th5 2024
Phương Chi 29 Th5 2024 
ChatGPT-4o là gì? Có ưu điểm gì so với bản cũ
 Phương Chi 20 Th5 2024
Phương Chi 20 Th5 2024 
Screaming Frog là gì? Cách sử dụng Screaming Frog hiệu quả năm 2024
 Phương Chi 29 Th2 2024
Phương Chi 29 Th2 2024 
Conversion rate là gì? Cách để tối ưu chuyển đổi website hiệu quả
 Phương Chi 25 Th11 2023
Phương Chi 25 Th11 2023 
Disclaimer là gì? Làm thế nào để viết Disclaimer chuẩn cho website
 Phương Chi 21 Th11 2023
Phương Chi 21 Th11 2023 
Top 10 xu hương thiết kế website chuẩn SEO mới nhất năm 2024
 Phương Chi 13 Th11 2023
Phương Chi 13 Th11 2023