Dịch vụ của chúng tôi
Đồng hành kiến tạo những giá trị bền vững.
Thương mại số
Cung cấp giải pháp hỗ trợ bán hàng trực tuyến vượt trội.
Phát triển ứng dụng Web
Thiết kế & phát triển website. Tối ưu hoá khả năng vận hành, quản lý của doanh nghiệp.
Trí tuệ Nhân tạo (AI)
Tích hợp AI vào vận hành, tự động hóa và phân tích dữ liệu chuyên sâu.
Phát triển ứng dụng di động
Giải pháp thiết kế ứng dụng đa nền tảng, tối ưu trải nghiệm người dùng.
Chuyển đổi số
Giải pháp chuyển đổi số thay đổi hoạt động kinh doanh từ trong ra ngoài.
Hạ tầng điện toán đám mây
Giải pháp hạ tầng và đám mây bảo mật, linh hoạt, dễ mở rộng.
Khách hàng của chúng tôi
Cung cấp giải pháp cho những thương hiệu hàng đầu Việt Nam.


PFM (Personal Finance Management) - Hệ thống quản lý sức khỏe tài chính cá nhân. Hệ thống độc quyền của BHM GROUP.


Our Mission is striving to strengthen our client’s business growth by providing the exceptional design and agile development with the competitive advantages in the market.


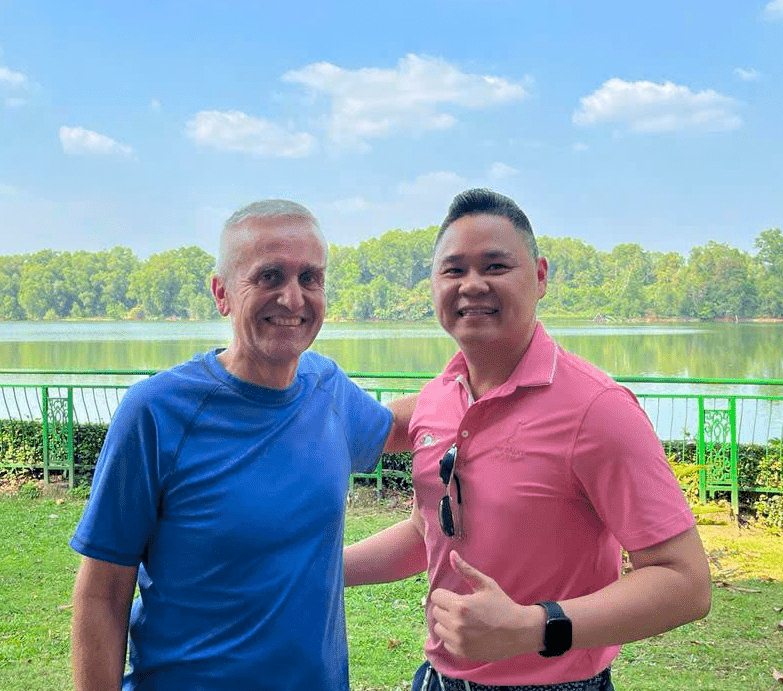
"Một trải nghiệm golf đẳng cấp thực sự" mang đến cho bạn những khoảnh khắc đầy thăng hoa và tuyệt vời trên sân golf, với sự phục vụ tận tình, không gian xanh tươi và các dịch vụ cao cấp.


Streamline Compliance with Graph AI: Reducing Manual Workloads for Financial Institutions to Achieve More with Less.


Gìn giữ, bảo tồn hương vị nguyên bản của nông sản đặc sản quê hương – trên con đường chinh phục thị trường quốc tế cũng như hướng tới mục tiêu – một đất nước của nền Nông nghiệp Sinh thái.


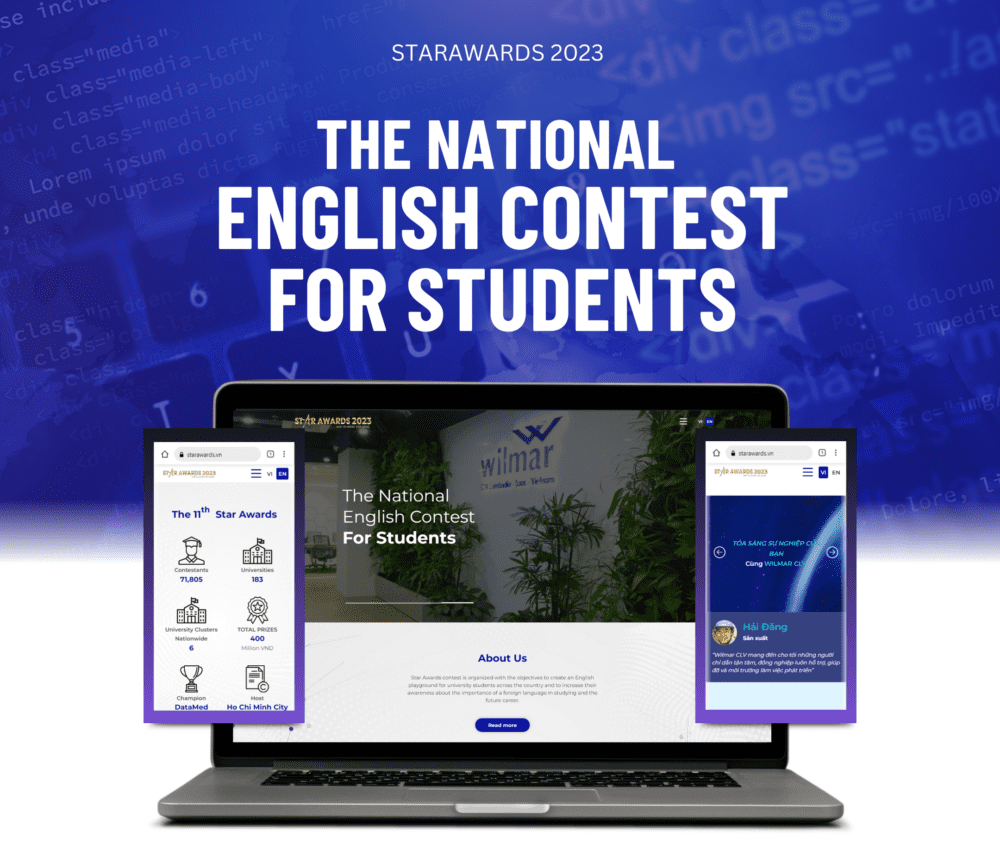
Cuộc thi Tiếng Anh học thuật online trong sinh viên toàn quốc.
Về chúng tôi
Không ngừng nỗ lực mang đến cho bạn những trải nghiệm dịch vụ tốt nhất.
Là một trong những đơn vị hàng đầu cung cấp giải pháp chuyển đổi số cho Doanh nghiệp. Với nhiều năm kinh nghiệm và tâm huyết trong lĩnh vực chuyển đổi số, thiết kế website, ứng dụng di động, marketing, ... Chúng tôi tự hào mang đến cho khách hàng những dịch vụ tốt nhất.